Mitmachen?
Hier registrieren Sie sich, um Ihre Kulturdaten in die CultureBase eingeben zu können und im CultureBase-Netzwerk zu verbreiten> Mitglied werden
Einführung in das CMS / cb-flex 2
WICHTIGE INFORMATION:
Aktuell läuft die Systemumstellung für viele Projekte auf das CMS / cb-flex 2 System. An dieser Stelle werden die Module und Bausteine dieses CMS nach und nach vorgestellt. Wenn Sie Fragen dazu haben freuen wir uns über eine Mail mit Ihren Informationen und Fragen.
Der wichitgste Vorteil liegt auch weiterhin in der Kompatibilität zu allen CultureBase-Werkzeugen im Kulturservernetzwerk, sowie ein Kompatibilität zu dem bisherigen CMS wodurch das System zahlreiche und projektspezifische Erweiterungsmöglichkeiten bietet. Einen ersten Test können Sie bei einem Rundgang in unserer Demosite machen. Im Folgenden erläutern wir die Grundfunktionen von cb-flex und seinen Modulen.
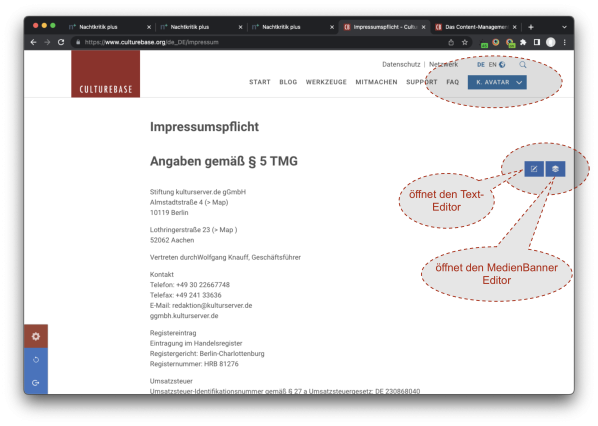
Zur Bearbeitung von Text-/Bildseiten steht Ihnen der Texteditor cb-tex zur Verfügung. Wenn Sie auf der Website eingeloggt sind, erscheint dieser Button. Dieser öffnet den Texteditor, über den Sie Text und Bilder für die jeweilige Unterseite einfügen und gestalten können. Dazu bietet der Editor vielfältige Funktionen.

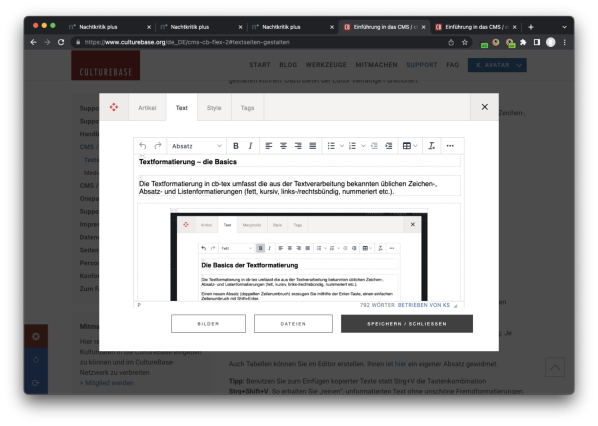
Textformatierung – die Basics
Die Textformatierung in cb-tex umfasst die aus der Textverarbeitung bekannten üblichen Zeichen-, Absatz- und Listenformatierungen (fett, kursiv, links-/rechtsbündig, nummeriert etc.).

Einen neuen Absatz (doppelten Zeilenumbruch) erzeugen Sie mithilfe der Enter-Taste, einen einfachen Zeilenumbruch mit Shift+Enter. Standardmäßig stehen Ihnen außerdem verschiedene Überschriftengrößen zur Verfügung. Je nach Designvorgabe für Ihre Website stylen wir sie projektspezifisch. Das Erstellen der Tabellen finden Sie unter eine eigenen Menüpunkt.
Tipp: Benutzen Sie zum Einfügen kopierter Texte statt Strg+V die Tastenkombination Strg+Shift+V. So erhalten Sie „reinen“, unformatierten Text ohne unschöne Fremdformatierungen. (Für Mac-User: control + shift + v).
Weitere Funktionen des Editors im Detail:
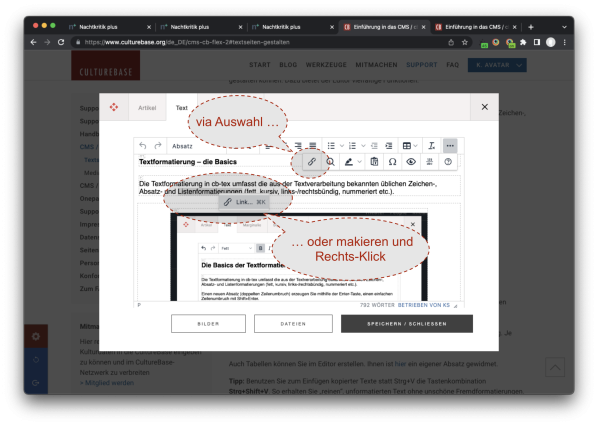
Links und Mailadressen verknüpfen
Um einen Link oder eine Mailadresse zu verknüpfen, können Sie das Wort markieren, das verlinkt werden soll. Klicken Sie dann auf das Ketten-Icon „Link einfügen/bearbeiten“ und geben Sie die dazugehörige URL/Mailadresse ein. Mailadressen erkennt der Editor automatisch und setzt selbständig ein „mailto:“ vor die Adresse. Sie können außderdem mit einem Rechtsklick auf das gewünschte Wort den Link-Editor öffnen.

Bei Links können Sie außerdem wählen, ob sie sich im selben oder in einem neuen Browserfenster öffnen sollen. Vor allem wenn Sie eine Unterseite auf Ihrer Website verlinken möchten, sollte diese sich nicht in einem neuen Browserfenster/-tab öffnen. Als URL geben Sie für alle Seiten aus Ihrem cb-flex-Projekt jeweils nur den Begriff ein, der hinter dem Sprachkürzel (de_DE / en_EN) der URL steht, zum Beispiel cms-cb-flex und nicht: https://culturebase.org/de_DE/cms-cb-flex.
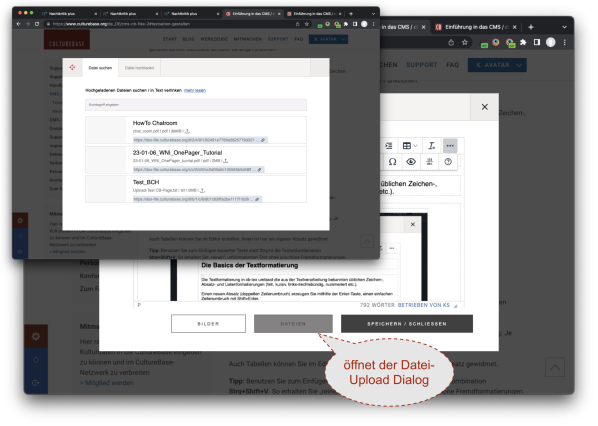
Dateien hochladen und zum Download anbieten
Wenn Sie Ihre Texte um weiterführende Informationen in Form von Dateien zum Download ergänzen möchten, wählen Sie in cb-tex über den Button „Medien“ die Option „Datei-Upload“. Nachdem Sie auf „Add files“ geklickt haben, wählen Sie eine Datei von Ihrem Rechner aus und laden Sie anschließend über „Upload“ hoch. In der Liste wird Ihnen der Downloadlink, den Sie zur Verknüpfung in cb-tex benutzen müssen, angezeigt. Kopieren Sie diesen Link und nutzen Sie ihn anschließend zur Verlinkung im Texteditor.

Tabellen einfügen
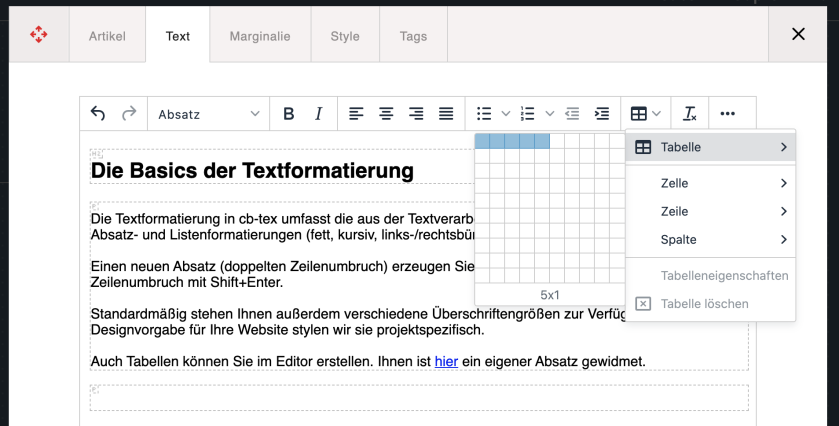
Um eine Tabelle einzufügen, klicken Sie in der Werkzeugleiste des Editors auf das Tabellen-Icon, gehen auf "Tabelle" und wählen die gewünschte Anzahl an Zeilen und Spalten aus. (Weitere Spalten und Zeilen können zu einem späteren Zeitpunkt manuell hinzugefügt werden.).
 |
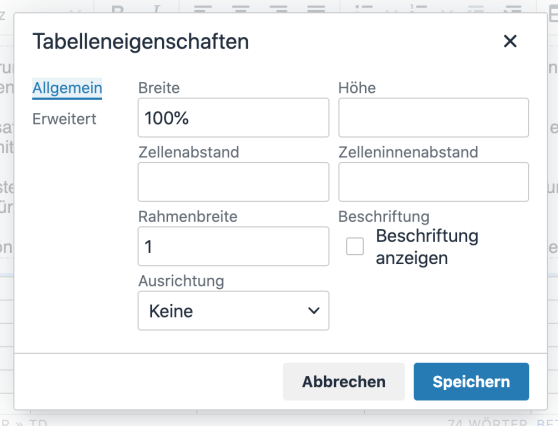
Im nächsten Schritt legen Sie die Breite der Tabelle fest. Dafür klicken Sie auf den Tabellen-Button in der Werkzeugleiste und wählen aus dem Sub-Menü "Tabelleneigenschaften" aus.
Damit Ihre Tabelle in allen Ansichten (z.B. Smartphone & Tablet) optimal den verfügbaren Raum nutzt, ist es wichtig, für die Tabellen– und Zellenbreite relative Werte einzugeben – soll die Tabelle z.B. die gesamte Breite des Inhaltsbereichs einnehmen, geben Sie für die Tabellenbreite „100%“ an. Möchten Sie, dass die Tabelle nur über die Hälfte der verfügbaren Breite läuft, dann tragen Sie stattdessen 50% ein usw..

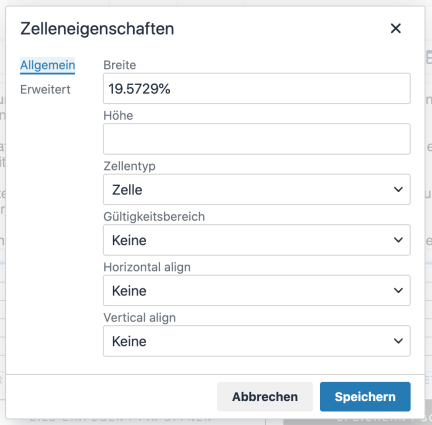
Zellenbreite festlegen
Möchten Sie das Verhältnis der Zellen zueinander anpassen, sind auch hier relative Werte (%) einzutragen. Steht z.B. in der linken Spalte eine Datumsangabe und in der rechten Spalte ein längerer Text, bietet es sich z.B. ein Zellenverhältnis von 30% zu 70% an.
Um die Breite zu definieren, markieren Sie in der Tabelle alle Zellen einer Spalte, die Sie bearbeiten möchten und klicken dann auf den Tabellen-Button in der Werkzeugleiste. Hier wählen Sie im Sub-Menü Zelle und dann Zelleneigenschaften aus. Tragen Sie bei Breite den gewünschten relativen Wert ein. Dabei bezieht sich der Wert immer auf den Anteil an der Gesamtbreite der Tabelle. Also bei z.B. 80% Zellenbreite nehmen die Zellen 80% der Tabellenbreite ein.

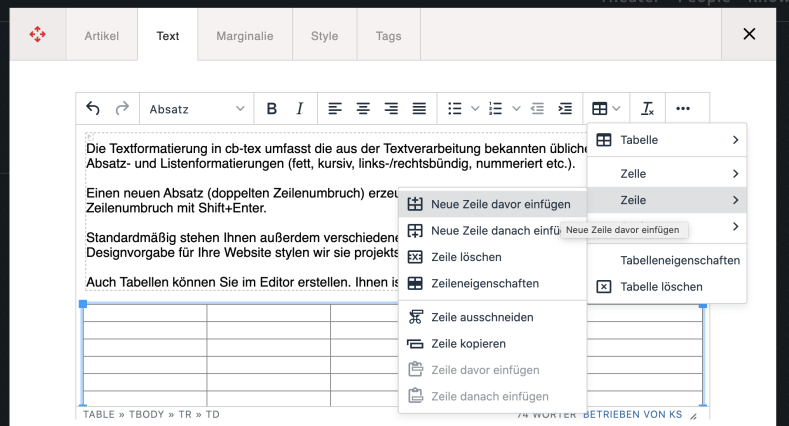
Weitere Zeilen / Spalten hinzufügen
Beim erstmaligen Einfügen der Tabelle können Sie maximal 10 Spalten und Zeilen einfügen. Wenn Sie noch weitere hinzufügen möchten, klicken Sie in der Tabelle in die jeweilige Spalte / Zeile hinter oder vor welcher Sie eine weitere Zeile / Spalte einfügen möchten. Klicken Sie dann auf den Tabellen-Button und wählen aus dem Sub-Menü "Zeile" bzw. "Spalte" und dort "neue Zeile / Spalte danach / davor einfügen", um eine neue Zeile / Spalte einzufügen.

Tabelle / Zeile / Spalte löschen
Markieren Sie den Bereich den Sie gerne löschen möchten und klicken Sie dann auf den Tabellen-Button in der Werkzeugleiste. Wenn Sie die gesamte Tabelle löschen möchten, klicken Sie im Sub-Menü auf "Tabelle löschen". Möchten Sie nur eine Zeile Löschen, gehen Sie zu "Zeile" und dort klicken Sie auf "Zeile löschen". Zum Löschen einzelner Spalten gehen Sie zu "Spalte" und klicken dort auf "Spalte löschen". Einzelne Zellen können nur geleert, nicht entfernt werden.
Der MediaBlog stellt im aktuellen CultureBase-CMS ein flexibles und leistungsstarkes Modul bereit. Je nach Installation und Projektseite können damit unterschiedliche Kacheln- und Medientypen initiiert, angeordnet und verwaltet werden.

Über das X löscht man Kacheln, über das Listen-Icon kann man die Beiträge in der gewünschten Reihenfolge anordnen, über das Auge werden sie sichtbar/unsichtbar geschaltet.
Ziel war es, die komplette mediale Fülle von Podcast bis zum Artikel von einer Text-Bild-Kachel bis zum Video oder Livestream in einer Organisationsschicht verwalten zu können. Darin ist weiterhin die klassische Konfiguration als rein artikelbasiertes Blogsytem enthalten. Im Hintergrund sorgt eine differierte Rechteschicht für die Zusammenarbeit verschiedener Redakteure mit verteilten Rollen und Rechten.
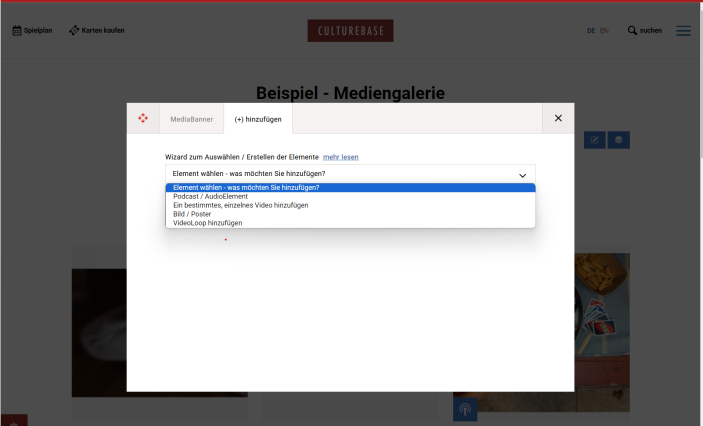
Kacheln hinzufügen
Über den Reiter „(+) hinzufügen“ wählt man zunächst die Art der Kachel: Text-Bild, Podcast, Video ...

Differenzierung der verschiedenen Formate (Angebot differiert von Projekt zu Projekt)
Artikel-Element verlinken / neu hinzufügen
In einem Arbeitsschritt wird eine Kachel mit Beschriftung / Verlinkung erstellt und im Hintergrund ein Artikel vorbereitet. Der Artikel kann dann nach der Erstellung sofort mit Textbeiträgen befüllt werden. Die Kachel kann zu jedem Zeitpunkt verändert und für die Darstellung in der Übersicht optimiert werden, ohne dass der Artikel durch diese Anpassungen beeinflusst wird. Die Sichtbarkeit der Kachel wird in der zentralen Blogübersicht gesteuert.
Text-Bild Kachel erstellen
Bei der TextBild Kachel wird kein (Text)Objekt im Hintergrund angelegt oder Inhalte automatisch referenziert. Diese Kachel ist eine Art Schweizer Messer, um interne wie externe Inhalte zu referenzieren (verlinken) oder auch nur Text / Bild-Botschaften in die Kachelmatrix informationen zu integrieren.
Ein bestimmtes, einzelnes Video hinzufügen
Mit diesem Kachelmodul wird ein konkretes Video-Angebot inklusive aller Rahmenbedingungen und Freigaben angeboten. Dies werden selber in der [Produktions-Datenbank Film7]https://film7.culturebase.org vorgenommen, die im Interface dann entsprechned verlinkt ist.
Der Filmtitel wird hierdurch automatisch in den Editor übernommen und das Video ist mit der Kachel verknüpft. Den Filmtitel kann man anschließend beliebig ändern. Der Inhalt dieses Feldes wird auf der Website als Titel angezeigt. Anschließend trägt man optional einen Untertitel und/oder einen Anreißertext für die Kachel ein.
Podcast-Kachel erstellen
Mit der Podcast-Kachel kann ein hochgeladenes MP3 inklusive Bild-Kachel und Kurztext direkt auf der Übersichtsseite gezeigt werden.
Das Editorfenster zur Anlage von Podcast-Kacheln entspricht im Wesentlichen dem für Text-Bild-Kacheln. Zusätzlich gibt es das Feld „Durchsuchen“, das den Datei-Explorer aufruft. Hierüber verknüpft man die gewünschte mp3-Datei. Das weitere Procedere entspricht dem unter „Videokachel“ und „Tagging“ beschriebenen.
Natürlich ist es jenseits der vorgestellten Module möglich, Medien wie Videos oder Podcasts auch in Artikel-Seiten zu integrieren. Die Idee dahinter ist aber, dass man bei vielen dieser Medien nicht unbedingt eine eigenständige Seite braucht, sondern schneller auf einer Seite durch diese Inhalte stöbern kann.
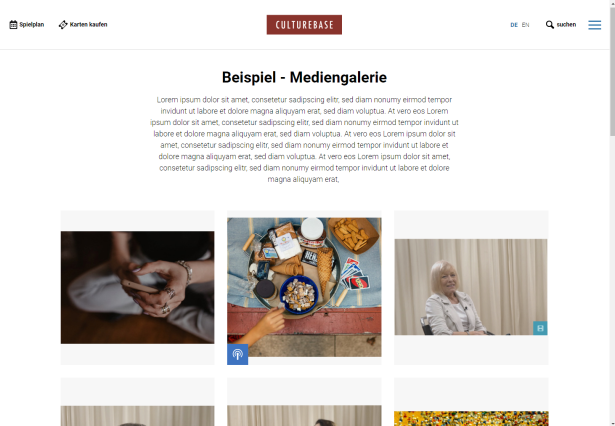
Mit dem neuen CMS gibt es viele Neuerungen, eine davon ist die Mediengalerie:
Die Mediengalerie kann dabei sowohl als neue Darstellung des Medienbanners, als auch eine neue Anordnung der Standardpage verstanden werden.
Der Klassische Aufbau der Standardpage besteht aus einem Medienbanner, ein Container in dem verschiedene Medienobjekte dargestellt werden können gefolgt von einem Texteditor.
In der Mediengalerie wird diese Reihenfolge nun umgetauscht. Zuerst gibt es die Möglichkeit Inhalte mithilfe des Texteditors darzustellen und darauf folgt die Ausgabe der Medienobjekte in Form von Kacheln.

Zu den Medienelementen gehören alle klassischen Medienelemente des CMS.

Dabei kann die Mediengalerie eine eigene Artikelseite sein oder ein Akkordeonelement.
Da es sich bei der Mediengalerie um einen Style handelt, kann dieser auch über das CMS leicht gewechselt werden.