Mitmachen?
Hier registrieren Sie sich, um Ihre Kulturdaten in die CultureBase eingeben zu können und im CultureBase-Netzwerk zu verbreiten> Mitglied werden
Webseiten im CultureBase-CMS cb-flex
Moderne Webseiten sind für die Ausgabe auf verschiedenen Endgeräten optimiert, d.h. die Elemente passen sich dem jeweiligen Displayformat an (responsiv). Die mobile Navigation wird meist bereits ab Desktop angeboten, sodass sie zentral über ein Symbol (Burger-Menü) erreichbar ist.
Das Erscheinungsbild der Webseite mit Header, Footer und Navigationselement wird durch die pixelgenauen Entwurfsvorlagen definiert. Kulturserver arbeitet mit fünf Breakpoints – für Desktop, Tablet (Hoch-/Querformat) und Handy (Hoch-/Querformat). Alle Webseiten im neuen CultureBase-Content-Management-System cb-flex sind responsiv.

Innerhalb des Basis-Settings stehen im CultureBase-CMS zwei verschiedene Seitentypen zur Verfügung, mit denen über das CMS dynamisch und flexibel beliebig viele Seiten bzw. Seitenbereiche erstellt werden können. In der Basis-Version wird jeweils ein Design-Template pro Seitentyp bereit gestellt.
Bereits mit diesen beiden Templates lässt sich eine solide, responsive Basis-Webseite erstellen. Für mehr Flexibiltät und Varianz kann das Leistungsspektrum um verschiedene AddOns ergänzt werden.
Nachfolgend sind die Basis- & Special-Module und ihre Funktionsweisen beschrieben. In einem Workshop beraten wir Sie gerne zur Umsetzung Ihres Webauftritts im CultureBase-Kosmos.
Das CultureBase-Content-Management-System cb-flex basiert auf mySQL-Datenbanken und PHP. Seitentektonik, Gestaltungs- sowie Inhaltebene sind präzise voneinander getrennt und ermöglichen Flexibilität in allen Bereichen.

Die Seitentektonik basiert auf einem dreistufigen Seitenbaum (main / container / article). Durch den flexiblen Aufbau des CMS können Elemente per Drag & Drop leicht von einem Bereich in den anderen erschoben werden.
Die Eingabe der Texte erfolgt über ein integriertes Tool zur Textbearbeitung (cb-tex), einen Rich-Text-Editor (OpenSource-Editor TinyMCE), mit integriertem Modul für Bildupload & -verwaltung sowie einem Modul zum Dokumentenupload. Auch für die Bereitstellung von Videos steht ein Modul bereit (Anbindung cb-film7).
Basiskonfiguration CMS & Addons
Sprache
Das CultureBase-CMS sowie die CultureBase-Werkzeuge sind auf Mehrsprachigkeit ausgelegt
- Basis: 1 Sprachversion
- AddOn: Ergänzung weiterer Sprachversionen möglich inkl. Leichte Sprache
Rechteverwaltung
Account- und rechtebasierter Zugang zu Redaktionsystem
- Basis: 1 Rolle für alle Zugangsberechtigten – Hauptadmin für Seitenredakteur:innen
- AddOn: Ausbau komplexerer Rechtesysteme inkl. Rechteverwaltung, z.B. mehrere Personen mit unterschiedlichen Verwaltungsrechten z.B. für Community-Blogs, Intern-Bereiche etc
Weitere Addons
- Schnellzugriff Copyright-Angabe – Direktzugriff Copyright-Eingabe über eingebundenes Bild im Contentbereich
Der optische Rahmen einer Webseite besteht aus einem Kopf- und Fußbereich (Header & Footer) sowie einer Seitennavigation. Klickt man sich durch die Webseite, bleiben diese Elemente bestehen.
Basis CMS // Header, Footer, Navigation
- Header & Footer sind fix dh. sie bleiben auf allen Unterseiten gleich
- Burger-Navigation ab Desktop
- bildet Seitenbaum ab
- Sichtbarkeitsstufen steuerbar
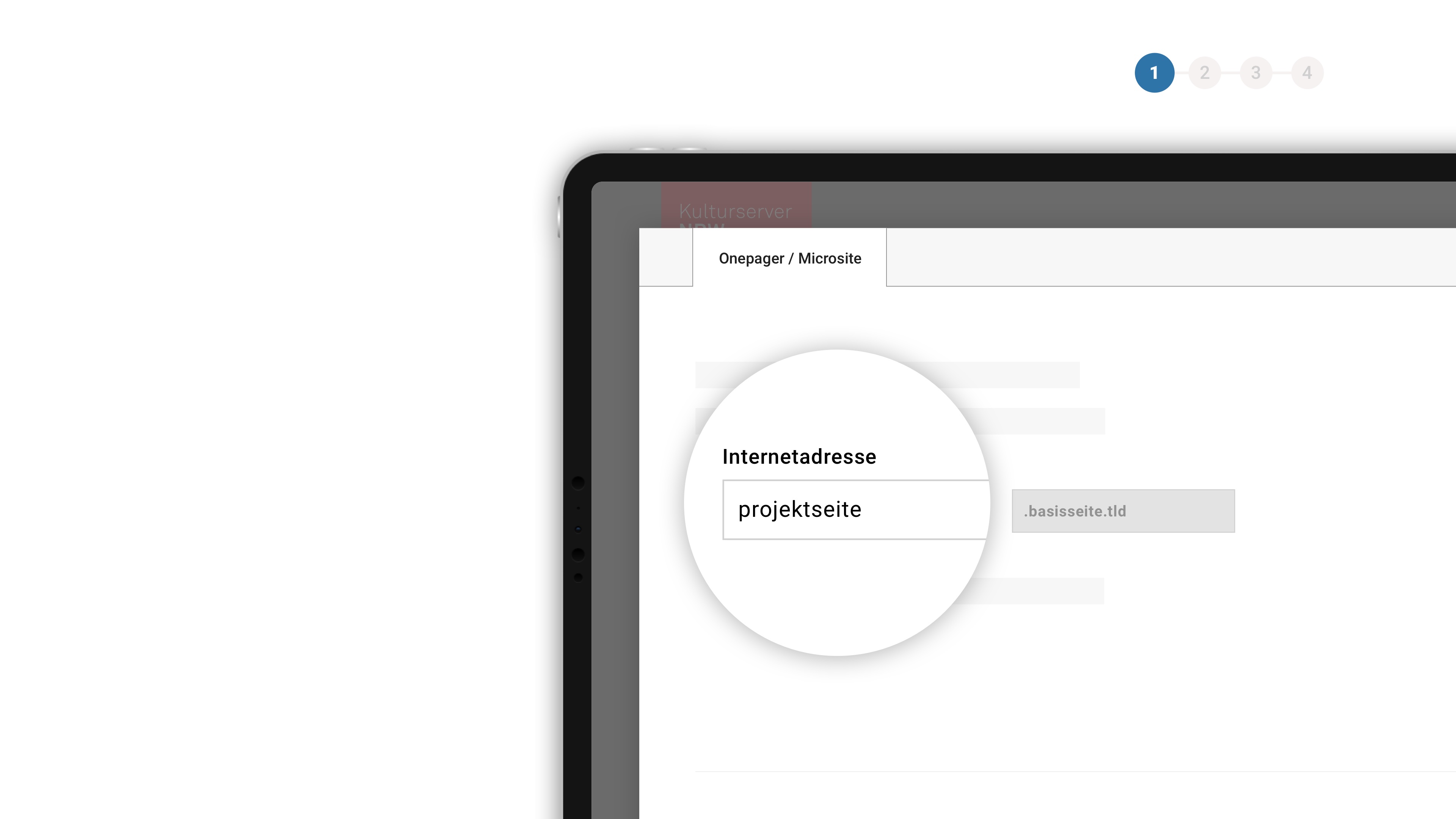
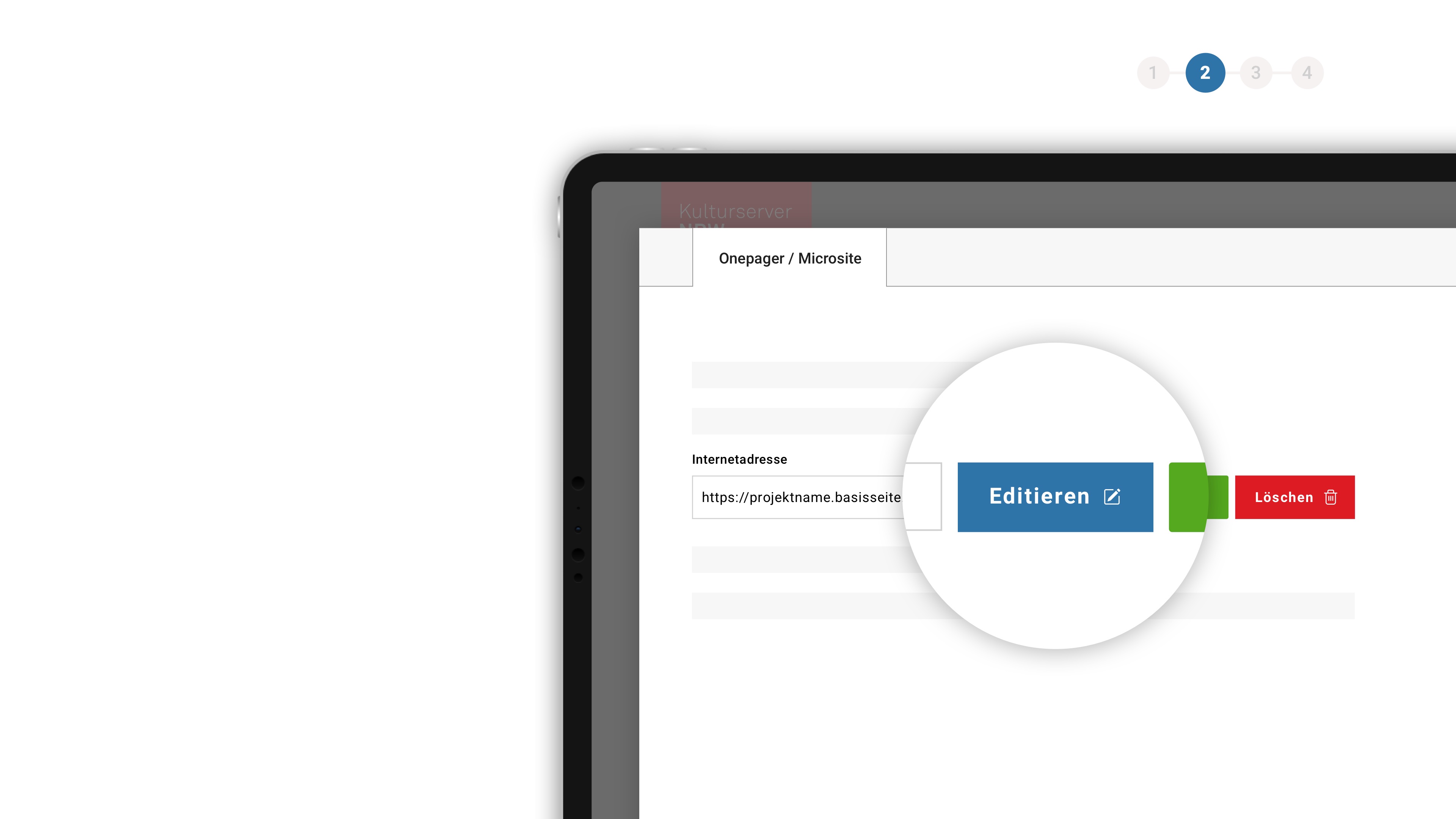
- unique URL, nachträglich anpassbar
- Benenung von Menüknoten abweichend von URL möglich
- Elemente innerhalb des Menübaums flexibel verschiebbar
- Elemente Header: Logo, Sprungmarkennavigation (Desktop), Burger-Icon
- Elemente Footer: Service-Navigation (z.B. Impressum, Datenschutz etc.)
Funktion: Seitentyp für Startseite, Über-uns-Seite, Impressum etc.
- Anlage via Redaktionssystem
- 3 verschiedene Sichtbarkeitsstufen (Erreichbarkeit via Menü / via Link / nicht aufrufbar)
- Element innerhalb des Menübaums verschiebbar, URL bleibt erhalten
Basis Template: Artikel mit/ohne Head Banner
Element Head Banner:
- Funktion: Media Banner zur Medienpräsentation mit Beschriftungen & Link-Buttons
- Abschnitt & Elemente flexibel ein- & ausblendbar
- Zeitgesteuerte Anzeige der Inhaltselemente
- Inhalt: Bilder (Standard),
AddOn: Ausgabe weiterer Medientypen z.B. Videos, Audios/Podcasts - Style: großflächige Ausgabe als Slider oberhalb des Textbereichs
Element Text:
- Funktion: redaktionelle Textausgabe
- Texteditor zur strukturierten Eingabe von Text-Inhalten
- Textformatierungen (kursiv, bold etc.) via GUI
- Verschiedene Strukturierungsoptionen wie festgelegte Überschriftgrößen zur
- Unterstützung der Barrierefreiheit, Tabellen etc.
- Integrierter Dokumentenupload (cb-dox), AddOn: Secure-Upload
- Einfügen von Verlinkungen
- Einfügen von Bildmaterial (cb-pix)
AddOns – Weitere Artikel-Templates
Template Gallery Tiles
Basierend auf dem dynamischen Standard-Artikel mit Head Banner wird hier die Ausgabe im doppelten Sinne umgedreht:
- im Kopfbereich erfolgt die Ausgabe des Text Editors
- darunter werden die Medien des Head Banners im kachelartigen Format als Galerie dargestellt
- Text und Button-Elemente der Medien erscheinen jeweils beim Hovern mit dem Mouse-Zeiger beim jeweiligen Kachelbild
Template Gallery Cards
Basierend auf dem dynamischen Standard-Artikel mit Head Banner wird hier die Ausgabe im doppelten Sinne umgedreht:
- im Kopfbereich erfolgt die Ausgaben der Text Editors
- darunter werden die Medien des Head Banners im kachelartigen Format als Galerie dargestellt
- Text und Button-Elemente der Medien werden jeweils innerhalb der einzelnen Kacheln unterhalb des Kachelbildes ausgegeben
Template Blog Artikel
Um bestimmte Artikel optisch von Standardartikeln abzuheben, können die Elemente des Standardartikels anders angeordnet werden. So können z.B. bei Blogartikeln Kategorie und Schlagworte sowie Artikelheadline und Untertitel oberhalb des Medien Sliders ausgegeben werden (siehe Grafik).
Weitere Specials:
- Ausgabe der Autorschaft bei mehreren Redakteur:innen (Blog-Modul)
- Integration Teilen-Funktion
- Aufbau & Ausgabe von empfohlenen Artikeln / Mehr zum Thema… (Tagcloudbasiert)

Basis Template Artikel
|

Template Gallery Cards - Beispiel 1
|

Template Gallery Tiles
|

Template Blog Artikel
|

Template Gallery Cards - Beispiel 2
|
Funktion: Seitentyp zur Stukturierung umfangreicherer Info-Bereiche z.B. Service, FAQ, etc.
Anlage via Redaktionssystem
Der Seitentyp besteht aus einem Einleitungsartikel mit/ohne Head Banner und beliebig vielen Unterartikeln mit/ohne Head Banner, die listenartig als aufklappbare Riegel angeordnet sind (siehe Struktur-Grafik).
- 3 verschiedene Sichtbarkeitsstufen (Erreichbarkeit via Menü / via Link / nicht aufrufbar)
- Element & Unterbereiche innerhalb des Menübaums verschiebbar, URL bleibt erhalten
- Abschnitte via URL einzeln ansteuerbar
Basis Template: Standard Akkordeon Page
- Abschnitt Einleitung:
Artikel mit/ohne Head Banner (Leistungsumfang Basis siehe oben) - Abschnitt Akkordeon:
Beliebig viele Artikel mit/ohne Head Banner (s.o.) zum Auf- & Zuklappen - Funktion & Style:
- Einleitungsartikel im Headbereich mit großflächigem Head Banner
- Akkordeon-Element zugeklappt: Ausgabe der Artikel-Headline
- Alle Akkordeon-Elemente sind beim Öffnen der Page geschlossen.
- Mit dem Öffnen eines Akkordeon-Elementes schließt ein bereits zuvor geöffnetes Akkordeon-Element.
- Style Artikel-Element aufgeklappt: Basis-Artikel mit/ohne Headbanner (Leistungsumfang Basis siehe oben)
AddOns 1 // Weitere Akkordeon-Templates
Akkordeon – Elemente mit Teaser Text
- Elemente & Funktion: äquivaltent zu Basistemplate Akkordeon
- Style: Akkordeon-Elemente sind beim Öffnen der Page geschlossen, haben aber den Textanfang als Teasertext.
Akkordeon – alle Elemente geöffnet
- Elemente: äquivalent zu Basistemplate Akkordeon
- Funktion & Style:
- Alle Akkordeon-Elemente sind stets geöffnet & können nicht geschlossen werden.
- Page besteht aus untereinander angeordeneten Artikelelementen (mit/ohne Media Bannern)

Basis Template: Standard Akkordeon Page
|

ddOn Template: Akkordeon mit Teaser Text
|

AddOn Template: Akkordeon alle Elemente offen
|
AddOns 2 // Weitere Styles für Artikel-Elemente
Wie für den Seitentypen Artikel bestehen auch für den Artikel als Akkordeon-Element verschiedene Style-Optionen zur Anordnung der Bestandteile Media Banner und Text. Im folgenden listen wir gängige Formate. Abhängig vom Design sind weitere Varianten möglich:
Style Medien-Galerie
- im Kopfbereich erfolgt die Textausgabe (Editor)
- darunter werden die Medien des Head Banners im kachelartigen Format als Galerie dargestellt
Style Werbebanner
- kurzer Text-Anreißer kombiniert mit einer Medien / Bild Kachel
AddOns 3 // Weitere Akkordeon-Elemente
Akkordeonelement – Kalender
- Funktion & Style:
- Kalendarische, datenbankbasierte Ausgabe von Termininfos (stage6), z.B. für Abotermine, Festivalprogramme
- Steuerung der Terminausgabe via Keyword
- Elemente:
- Artikel mit Head Banner
- strukturierte Kalenderausgabe
Landingpages bieten die Möglichkeit, den Einstieg in umfangreiche Webseiten oder Unterbereiche strukturiert und übersichtlich zu gestalten sowie flexibel Akzente zu setzen.
In der Standardversion besteht der Seitentyp Landingpage aus 2 Modulen. Für diese beiden Module stehen verschiedene Modifikations- und Erweiterungsmöglichkeiten zur Verfügung.
Zudem besteht die Option, weitere Module zu ergänzen und so den Funktionsumfang signifant erweitern.
Seitenaufbau (Standard)
Modul 1: Media Banner
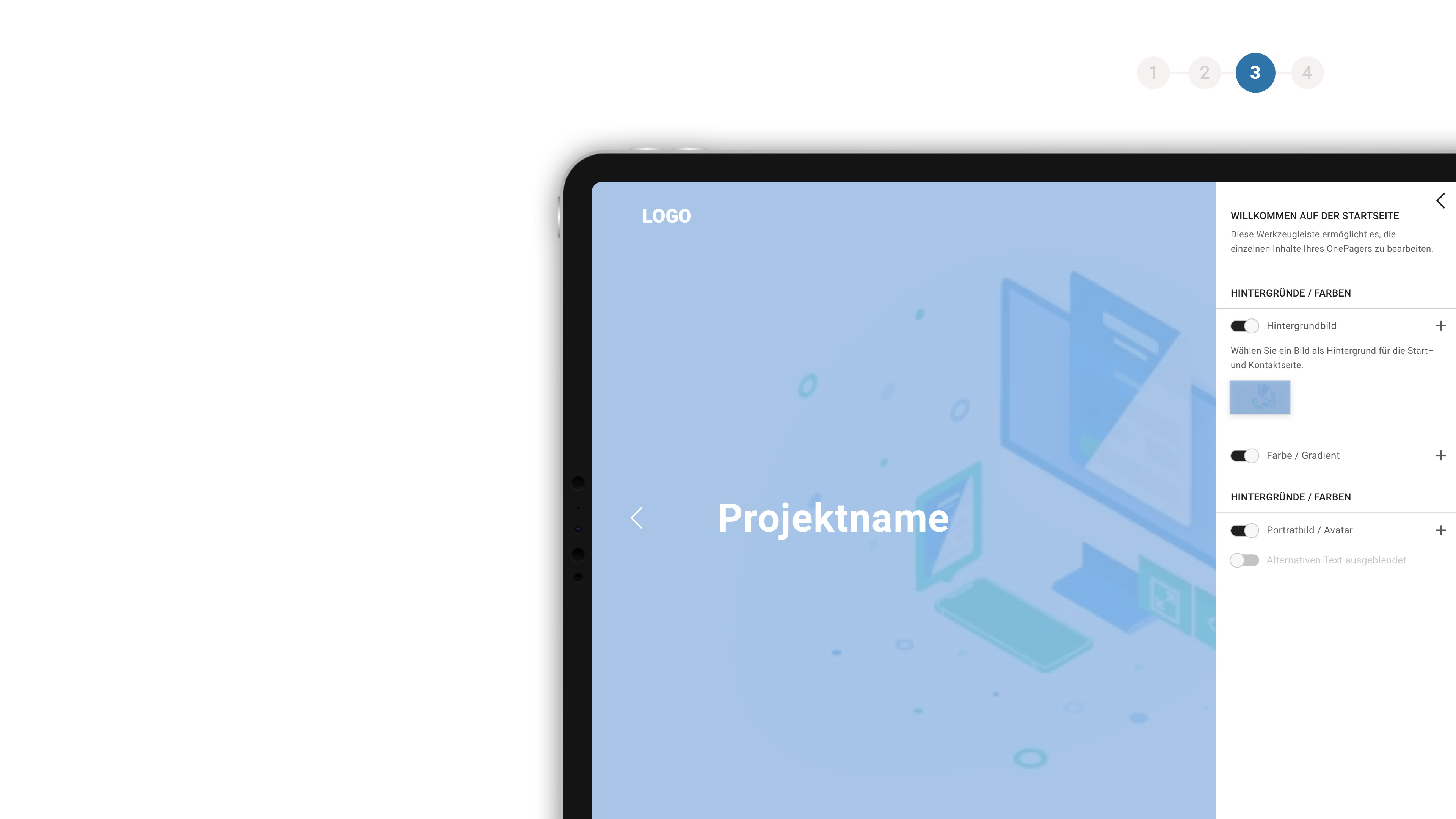
- Funktion: Modul im Headbereich für den Seiteneinstieg
- großformatiger Medienslider für Medienpräsentation mit Beschriftungen & Link-Buttons, Willkommenstext
- Modul & Elemente flexibel ein- & ausblendbar
- Zeitgesteuerte Anzeige der Inhaltselemente
- Inhalt: Bilder (Standard)
- AddOns: Ergänzung weiterer Inhaltstypen
- Videos (CultureBase-Module pix & film7) als m3u8 oder Videoloop
- Ausgabe weiterer Medientypen z.B. Livestreams, Audios/Podcasts
- AddOns: Ergänzung weiterer Inhaltstypen
- Style: festgelegte Erscheinungsform gemäß Designvorlage
- AddOns: Ergänzung weiterer Anzeigevarianten z.B. für vollflächige Anzeige für Livestreams etc.
Modul 2: Media Blog home
- Funktion: Modul zur Präsentation von News, Werbebannern etc.
- Ausgabe der Inhaltselemente im Kachelformat (mehrspaltiges Anzeigeraster)
- Modul & Elemente flexibel ein- & ausblendbar
- Zeitgesteuerte Anzeige der Inhaltselemente
- Inhalt: Kacheltypen zur Einbindung verschiedener Medien
- Text-Bild-Kachel mit Link-Button (Standard)
- AddOns:
- Weitere Medien-Kachel-Typen z.B. für Audios/Podcasts & Videos
- Kacheltyp Artikel – Anlegen von Artikel & Teaser-Kachel in einem Arbeitsschritt
- Kalendermodul – Automatisierte Ausgabe von eingepflegten Terminen aus der CultureBase-Veranstaltungsdatenbank (event)
- Style: Design-Varianten zur flexiblen Anordnung der Kachelelemente abhängig von Pagedesign & Grid
- Formate – Bereitstellung verschiedener Anordungsoptionen z.B.1:1-Kacheln, 1:2 Kachel, 1:3- Kacheln (Desktop bei 3-spaltigem Raster)
- Farbschemata – Verschiedene Farbkombinationen Kachelhintergrund & Text (AddOn)
- Aufteilungen – Verschiedene Varianten zur Anordnung der Kachelbestandteile z.B. Bild-Text, Text-Bild, Mittenzentierung des Texts bei 1:1-Kachel etc. (Basis: fixe Definition, AddOn: Variierbarkeit)
- AddOns: Fallback-Lösung für Kacheln ohne Bild (z.B. Default-Bild, bildlose Kachel)
AddOns 1 // Erweiterungen Funktionen & Services
- Erweiterung Text-Bild-Kachel um einfach HTML-Textformatierungen (kursiv, bold, Links)
AddOns 2 // Zusatzmodule
- Ergänzung weiterer Media Blog Module z.B. zur Unterteilung der Startseite in Themenblöcke
- Ergänzung Modul (Community-)Blog – Modul zur automatisierten Ausgabe ausgewählter Blog-Artikel (bei Blog-Einbindung)
- Ergänzung Modul Mediathek – Modul für Präsentation & Abspielen ausgewählter Videos
- Ergänzung Module zur Ausgabe neuester Einträge datenbankbasierter CultureBase-Ausgaben (Termine, Locations, Personen, Filme etc.)
AddOns 3 // Mehrfachnutzung des Startseiten-Moduls
- Anlage weiterer Landingpages auf Basis des Startseiten-Moduls (Umsetzung Kulturserver), z.B. als Einstiegsseite in Schwerpunktthemen etc.
Innerhalb des CultureBase-Kosmos stehen verschiedene datenbankgestützte Eingabeoptionen zur optimalen Präsentation und Strukturierung von Kulturdaten zur Verfügung:
- blog – Einbindung Comunity-Blog
- event – Struktuierte Event-Erfassung, Eingabemodul in CMS integrierbar, Struktierte Ausgabe als Kalender mit Kalenderdetail, Schnittstellen-Optionen
- stage6 – Expert:innen-Modul zur Veranstaltungseingabe speziell für Bühnendaten, Pflege von terminspezifischen Abweichungen, Verknüpfung zu Personendatenbank zum Aufbau von Datenverknüpfungen z.B. für Theaterwebsites etc., Schnittstellen-Optionen
- film7 – Datenbank zur strukturierten Erfassung & Verwaltung von Filmdaten (Metadaten & Abspielformaten, Schnittstelle zu Bezahlsystem)
- project –Projektausgaben
- address –Adressausgaben