Mitmachen?
Hier registrieren Sie sich, um Ihre Kulturdaten in die CultureBase eingeben zu können und im CultureBase-Netzwerk zu verbreiten> Mitglied werden
Das Content-Management-System cb-flex
WICHTIGE INFORMATION
Kulturserver ersetzt das alte CMS nun durch eine Neuentwicklung. Lesen Sie bitte dazu die Abkündigung des CbCMS 1 .
Hintergrund ist das Auslaufen des Supports der PHP-Versionen unter PHP 8. [Mehr dazu]
Ganz gleich ob Sie den Onlineauftritt eines Theaters, einer Institution oder Vereins planen oder sich selbst als Filmschaffender oder Künstler mit einer eigenen Website im Netz präsentieren möchten: Das anpassungsfähige Content-Management-System cb-flex ist die optimale Basis für verschiedenste Webprojekte unterschiedlicher Form und Größe.
Sie legen damit die Gliederung der Seite in einer Baumstruktur an und können sie jederzeit verändern. Auch, wie die Inhalte präsentiert werden, bestimmen Sie selbst: als Fließtext, mit Akkordeonelementen, Listen oder Tabellen. Über einen Editor werden Texte dort gestaltet, wo sie tatsächlich erscheinen: in der Webansicht Ihrer Page. Die Möglichkeit, Bilderslider inklusive Filmmaterialien zu integrieren, rundet Ihren Webauftritt ab.
Der bedeutendste Vorteil liegt in der Kompatibilität zu allen CultureBase-Werkzeugen im Kulturservernetzwerk, wodurch das System zahlreiche und projektspezifische Erweiterungsmöglichkeiten bietet. Im Folgenden erläutern wir die Grundfunktionen von cb-flex und seinen Modulen.
Zugang
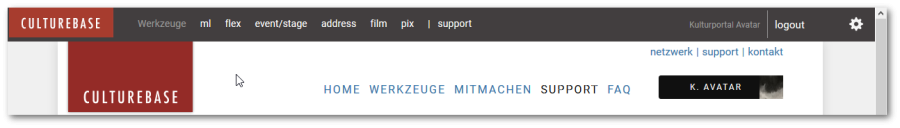
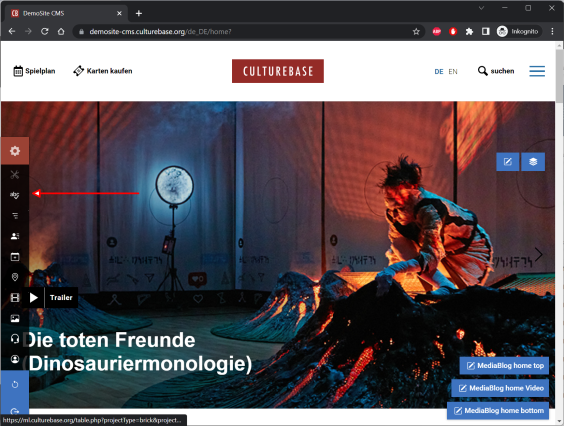
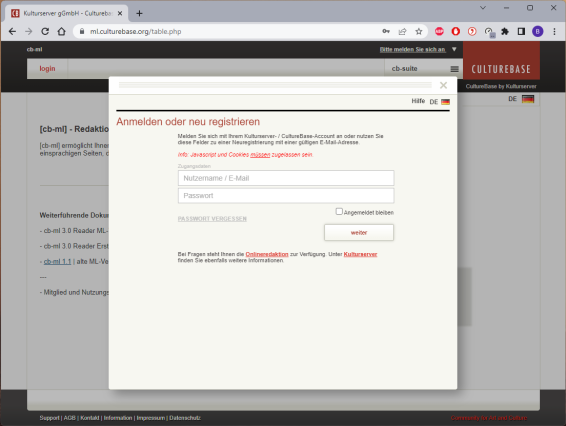
Jede mit cb-flex erstellte Website verfügt über eine sogenannte Controlbar, die für normale Seitenbesucher unsichtbar ist und auch für Sie als Redakteur mit Administrationsrechten nur in eingeloggtem Zustand nutzbar ist. Das Einloggen ins CMS erfolgt über einen Login-Button oder die versteckte Controlbar mit Ihrem CultureBase-Account.

Sie finden die Controlbar, indem Sie den Cursor oben rechts ins Browserfenster bewegen. Dann erscheint das Icon, das die Controlbar auf Klick öffnet. Hier können Sie sich alternativ zum Login-Button einloggen.

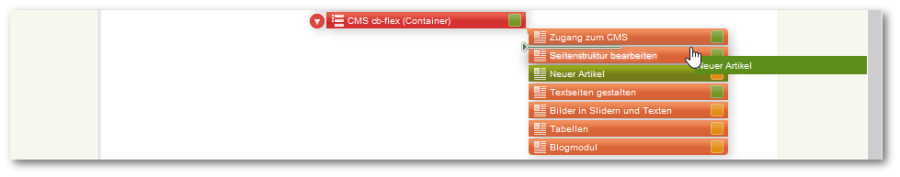
Wenn Sie eingeloggt sind und die Controlbar geöffnet ist, sehen Sie in der dunkelgrauen Leiste die Namen der Redaktionswerkzeuge, die auf der Webseite eingesetzt werden können.

Durch Klick auf einen der Werkzeugnamen öffnet sich das Werkzeug in einem neuen Fenster. Auf unserer Supportseite nutzen wir z. B. die Werkzeuge für Textbausteine (ml), zur Bearbeitung der Menüstruktur (flex), für Termine (event), Adresseinträge (address), Filme (film) und den Bilderpool (pix).
Zu Beginn einer Webseitenproduktion wird in cb-flex die Seitenstruktur angelegt und im weiteren Verlauf hierüber auch verwaltet. Der Aufbau der Seite erfolgt in Form einer dreistufigen Baumstruktur ähnlich dem Ordnersystem auf Ihrem Rechner. Dabei steht vereinfacht gesagt jede Stufe für eine Ebene der Website: Die oberste Knotenebene repräsentiert das Hauptmenü, die zweite Stufe das Untermenü und die Elemente der dritten Stufe repräsentieren die einzelnen Seiten. Hierfür können unterschiedliche Inhaltstypen gewählt werden.
Alle Knoten lassen sich innerhalb ihrer Stufe an beliebige Positionen verschieben – daher rührt auch der Name, der für das gesamte Content-Management-System steht: cb-flex.
cb-flex für Ihr Projekt öffnen
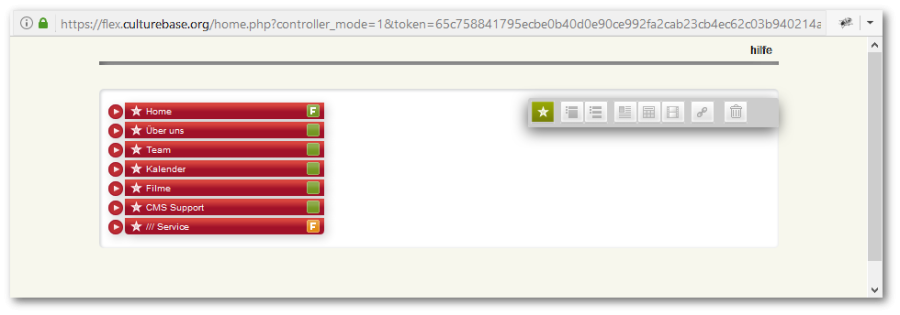
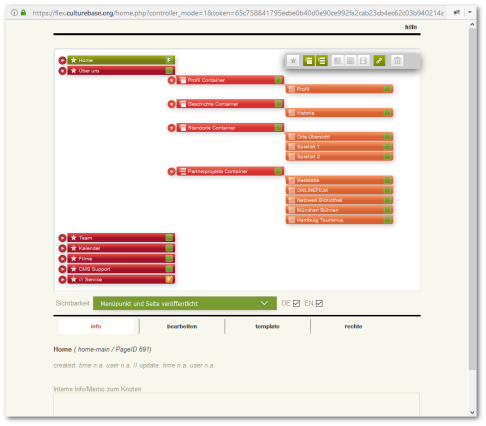
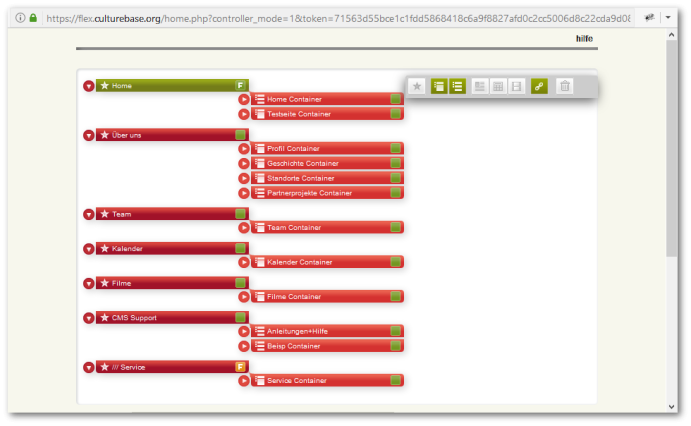
Wenn Sie nach dem Einloggen in der Controlbar den Link „flex“ anklicken, sehen Sie den Strukturbaum Ihrer Website in cb-flex in einem gesonderten Fenster. Er befindet sich zunächst im geschlossenen Zustand. Durch Klick auf die kleinen Pfeile ganz links öffnen Sie die Unterstruktur der einzelnen Hauptknoten.

Die Grundelemente von cb-flex
Die Graphik zeigt die Hauptelemente, mit denen Sie die Struktur Ihrer Website anlegen:

1. Die Werkzeugleiste dient zur Anlage der Seitenstruktur. Auf jeder Ebene sind die Funktionen aktiv, die Sie hier benutzen können.
2. Im Hauptbereich bauen Sie den Strukturbaum auf.
3. In der Leiste darunter legen Sie die Sichtbarkeit und die Sprachversionen fest.
4. Der letzte Bereich umfasst Reiter für Zusatzinfos und Spezialfunktionen.
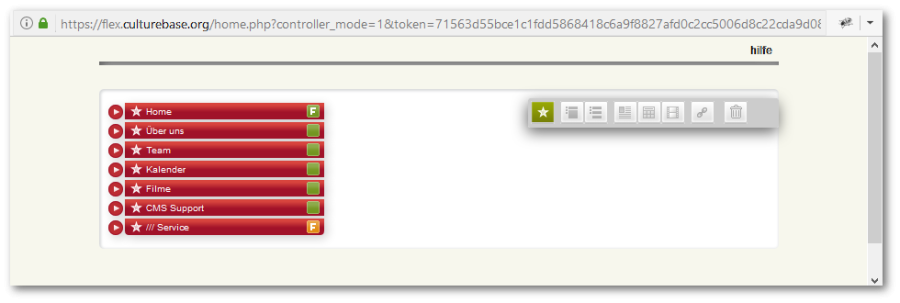
Erste Ebene – die Hauptmenüknoten
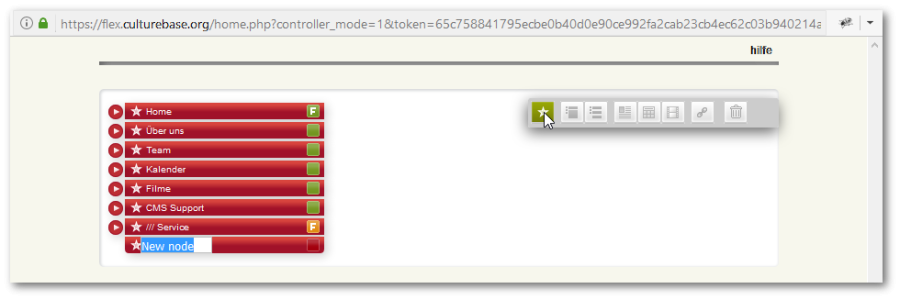
Auf der ersten Ebene legen Sie das Hauptmenü Ihrer Website an. Wenn kein Element des Strukturbaums markiert ist (alle Ordnerelemente sind dann dunkelrot), ist in der Werkzeugleiste das Stern-Icon aktiv (grün).

Wenn Sie darauf klicken, wird unten im Strukturbaum ein neuer Menüknoten angelegt. Systemseitig ist er mit „New node“ beschriftet, was Sie mit dem gewünschten Namen für den Knoten überschreiben.

Hinweis: Alle Knoten des Strukturbaums müssen unterschiedliche Bezeichnungen haben, damit das System sie eindeutig zuordnen kann.
Zweite Ebene – die Containerknoten: Einzelseiten, Akkordeonseiten, Links
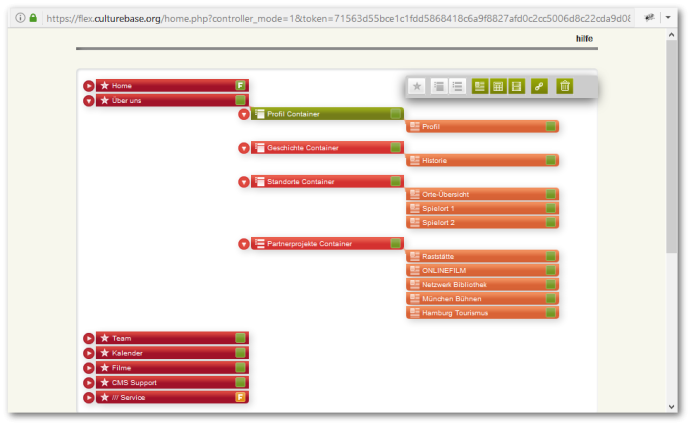
In der zweiten Ebene, wir nennen die Knoten hier Container, wählen Sie, ob die Seiten als einzelne Artikel oder in einem Akkordeon erscheinen sollen. Dazu gehen Sie auf den Hauptknoten, der Unterordner bekommen soll. Er wird dann grün markiert. In der Werkzeugleiste sind jetzt andere Icons aktiv: das Artikel-Icon und das Akkordeon-Icon. Außerdem können Sie hier das Link-Icon benutzen, falls Sie z. B. in Ihrer Unternavigation auf eine externe oder interne Website verlinken möchten.

Akkordeonseiten sind praktisch, wenn Sie eine Menge unterstrukturierter Informationen auf einer Seite unterbringen möchten und jeder Abschnitt eine eigene URL haben soll, wie z. B. bei einer Kontaktseite, auf der es für mehrere Abteilungen Ansprechpartner gibt. In der URL wird der Name des jeweiligen Akkordeonelements mit # an den Namen der Hauptseite gehängt: .../cms-cb-flex#seitenstruktur
Artikelseiten sind sinnvoll, wenn Sie kurze Texte (z. B. Impressum) oder längere Textabschnitte (z. B. über Ihre Institution) einsetzen möchten, die sich mit Bildern abwechseln.
Hinweis: Je nach Seitentyp wird auf der Webseite per Klick auf den Hauptnavigationspunkt eine URL der 2. oder 3. flex-Ebene angewählt.
Akkordeon-Container: URL Akkordeon-Container (Strukturgebendes Element, 2. Ebene in Flex).
Seiten-Container: URL des 1. Artikels auf der 3. Ebene in flex
Dritte Ebene – die Seitentypen: Artikel, Kalender, Filme
Auf der dritten Ebene bietet cb-flex verschiedene Typen von Seitenelementen an, die letztlich auf der Website erscheinen sollen: Artikelseiten, Kalenderausgaben, Filmausgaben sowie bloße Verlinkungen.

Die folgenden Absätze beschreiben, wie die unterschiedlichen Endknotentypen gehandhabt werden.
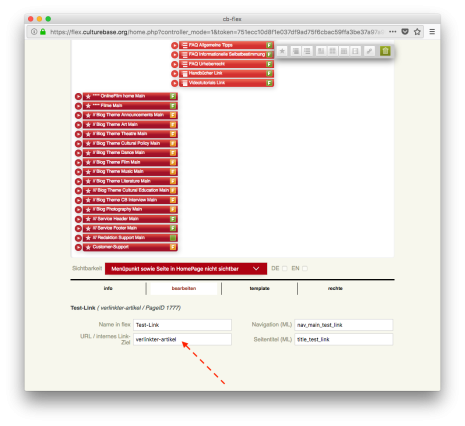
Dritte Ebene – Verlinkungen
In der dritten Ebene von flex können nicht nur Einzelartikel und Akkordeon-Artikel angelegt werden, sondern auch bestehende Artikel Ihrer Seite oder externe Seiten verlinkt werden.
Sie müssen Artikel, die Sie auf Ihrer Website mehrmals verlinken wollen, also nicht doppelt anlegen.
Wählen Sie "Link im Menü anlegen". Anstatt eines vollwertigen Artikels wird nun eine Verlinkung angelegt.

Geben Sie nun unter "bearbeiten" die URL ein, die verlinkt werden soll. Wählen Sie bei internen Verlinkungen innerhalb Ihrer Seite nur den Teil der URL aus, der hinter dem Sprachcode (z.B. de_DE) steht.

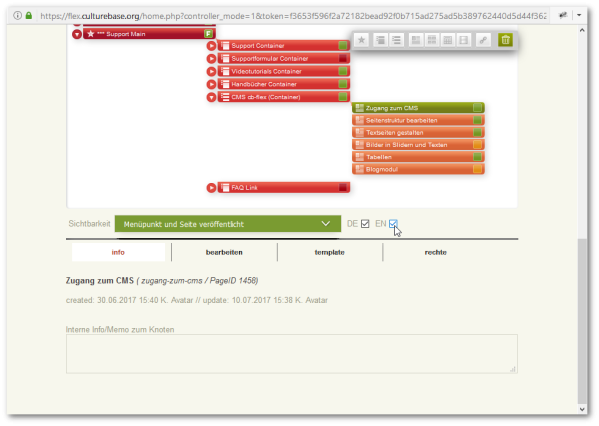
Sprachversionen festlegen und Sichtbarkeit bestimmen
Wenn Ihre Seite mehrsprachig ist, können Sie selbst entscheiden, ob ein Menüpunkt für alle Sprachversionen angelegt wird oder zum Beispiel nur für die Hauptsprache. Dazu markieren Sie den jeweiligen Knoten durch Klick (er wird dann grün) und setzen einfach ein Häkchen bei der gewünschten Sprache in der Sichtbarkeitsleiste:

Sie können hier auch für jeden Knoten bestimmen, ob er auf Ihrer Website sichtbar (grüne Markierung im Knoten), unsichtbar (rot) oder nur per Link (gelb) zu erreichen ist. Neue Knotenpunkte stehen in cb-flex zunächst automatisch auf unsichtbar. In der Sichtbarkeitsleiste können Sie den Status ändern, wenn Sie den Knoten oben im Baum per Klick markiert haben.
Tipp: Schalten Sie eine neue Seite erst sichtbar, wenn sie fertig ist. Vorher stellen Sie die Sichtbarkeit besser auf gelb (Seite nur via direkten Link erreichbar) und rufen die Seite per Link auf, um sie zu bearbeiten.
URLs und Namen von Menüpunkten/Seitentiteln bearbeiten // Kalenderkeywords eintragen
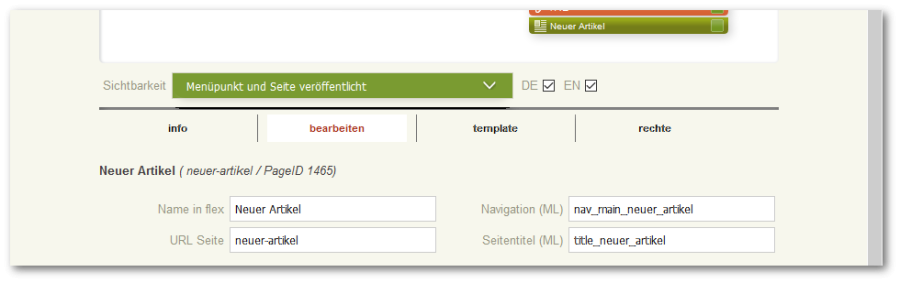
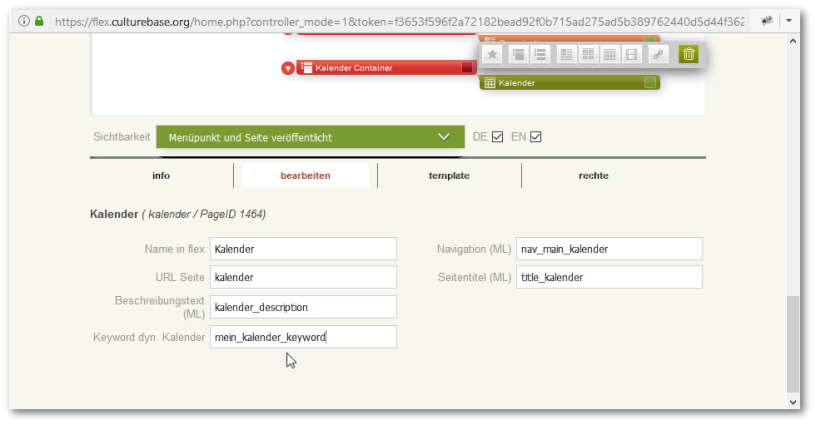
Im Bereich „bearbeiten“ unter der Sichtbarkeitsleiste können Sie den Namen eines Knotens in cb-flex sowie seine URL verändern, ebenso die Meta Description für SEO eintragen und ml-Bausteine für „Navigation“ und „Seitentitel“ bearbeiten. Diese Elemente werden beim Anlegen des Knotens automatisch festgelegt.

Hinweis: Wenn Sie einen Seitentyp „Link“ angelegt haben und darüber auf eine Unterseite Ihrer Website verlinken möchten, so brauchen Sie nur den Ausdruck hinter dem „de_DE“, also der Sprachkennung, als Link zu schreiben.
Bei externen Links verwenden Sie den kompletten Link, der mit „http://http://“ oder „https://https://“ beginnt.
Verwenden Sie bei den URLs keine Hashtags (#) - diese sind den Links zur Ansteuerung einzelner Akkordeonelemente vorbehalten und werden automatisch dort gesetzt.
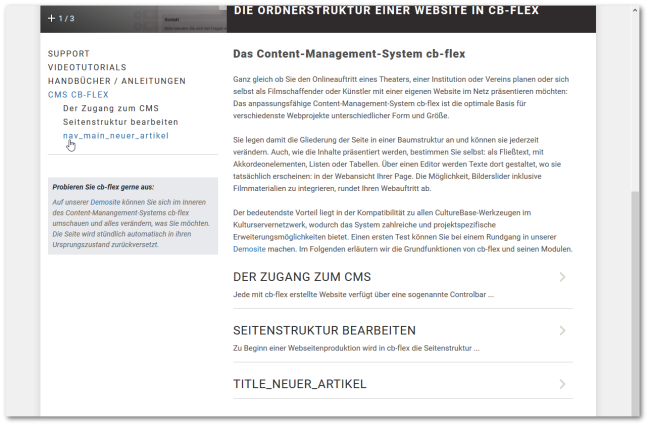
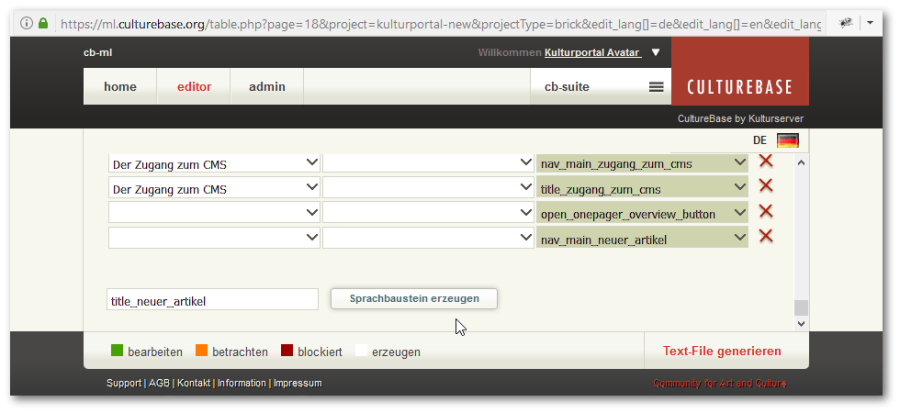
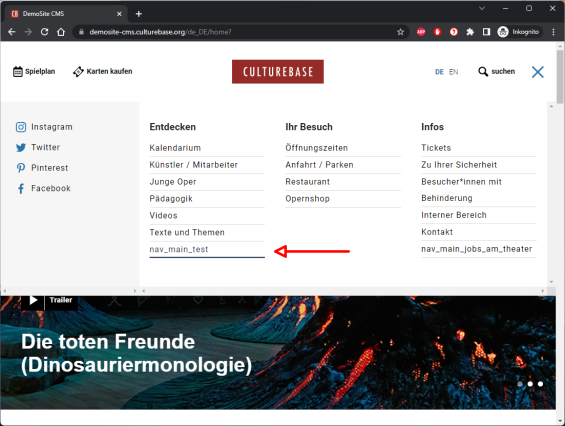
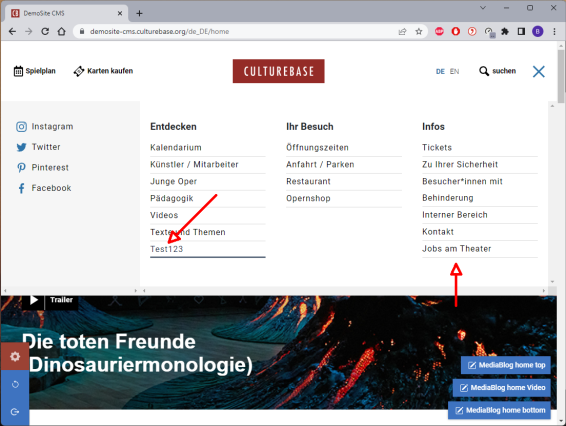
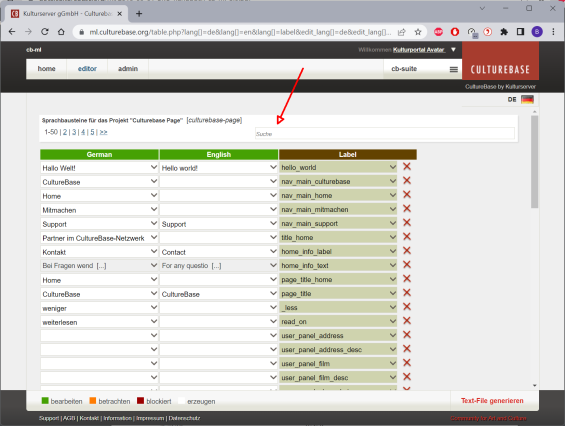
Ein neuer Menüpunkt erscheint auf der Website zunächst in Form eines sogenannten Sprachlabels, ebenso der Titel der Seite:

Sprachlabels sind daran zu erkennen, dass sie Bezeichner dafür enthalten, in welchem Seitenbereich sie eingesetzt werden, und anstelle von Leerzeichen einen Unterstrich haben.
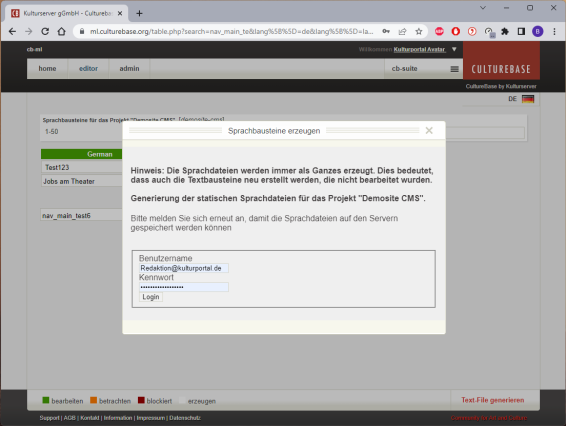
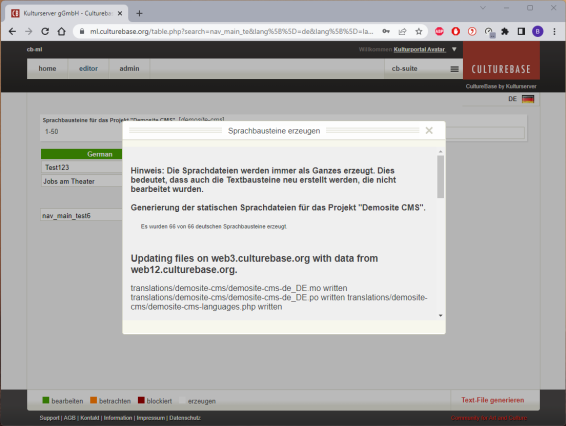
Um ein Sprachlabel bearbeiten zu können, müssen Sie es zunächst in das CultureBase-Werkzeug cb-ml (in der Controlbar verlinkt) übertragen. Dies geht, indem Sie das Label in cb-ml unten ins Feld neben „Sprachbaustein erzeugen“ tippen oder kopieren und anschließend den Link „Sprachbaustein erzeugen“ drücken. Nun erscheint das neue Label in der rechten Spalte von cb-ml, und Sie können seine Übersetzungen in den gewünschten Sprachen eingeben. Nach dem Speichern klicken Sie unten rechts im cb-ml-Fenster auf „Textfile generieren“. Es erscheint ein Fenster, in dem Sie Ihren Nutzernamen und Ihr Passwort eingeben und bestätigen müssen.

Schließen Sie das Ausführungsprotokoll und laden Sie die Website neu. Jetzt können Sie Ihre Änderungen sehen.
Das Feld „Keyword dyn. Kalender“ sehen Sie in cb-flex im Bereich „bearbeiten“ zusätzlich beim Im Seitentyp „Kalender“. Hier geben Sie das Schlüsselwort ein, das Sie den Veranstaltungen in cb-event zugewiesen haben, die in Ihrer Kalenderausgabe erscheinen sollen. Sie können hier auch mehrere Keywords kommasepariert eintragen.

Der Seitentyp „Filmausgabe“ ist nur dann nutzbar, wenn die Funktion für Ihr Projekt freigeschaltet wurde.
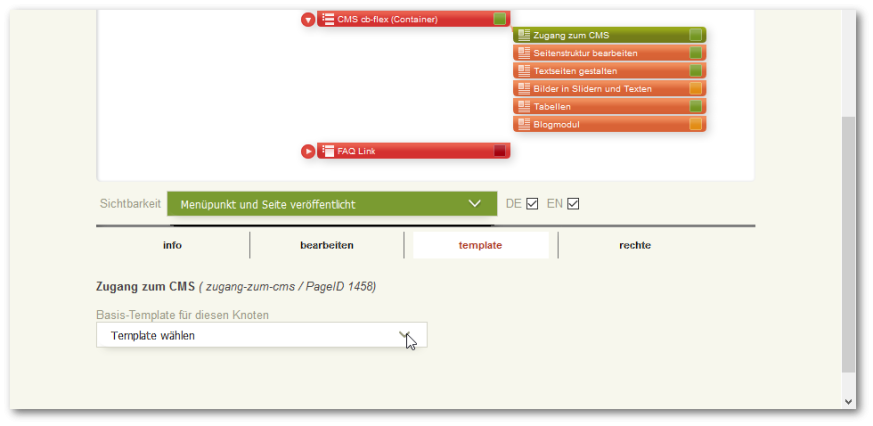
Spezialtemplates zuweisen und Redaktionsrechte festlegen
Der Reiter „template“ enthält nur bei einigen Projekten eine Auswahl – zum Beispiel bei Websites, die sehr unterschiedlich gestylte Bereiche haben. Hier können die Redakteure neuen Seitenbereichen das Template mit dem gewünschten Layout zuweisen.

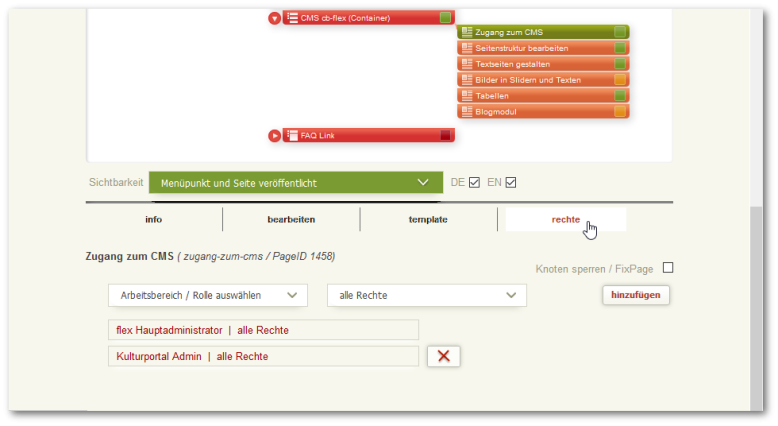
Unter dem Reiter „rechte“ können für unterschiedliche Personenkreise Rechte vergeben werden. Dies betrifft insbesondere Seiten mit einem mehrstufigen Redaktionsrechtesystem. Außerdem können weitere Berechtigungen über „Berechtigungen hinzufügen“ angelegt werden. Über „Konten sperren / Fixpage“ wird ein Menüelement fixiert, sodass es nicht mehr gelöscht werden kann. Dies erkennt man an einem „F“ im Sichtbarkeitskästchen des Knotens im Menübaum.

Menüpunkte verschieben oder löschen
Sie können jeden Knoten innerhalb einer Strukturebene per Drag & Drop an eine andere Stelle verschieben. So ändern Sie entweder die Reihenfolge der Menüpunkte oder ordnen einzelne Knoten anderen Hauptmenüpunkten zu.

Zum Löschen markieren Sie die jeweilige Seite, so dass das Mülleimer-Icon in der Werkzeugleiste aktiv ist. Hierüber löschen Sie diese. Löschen Sie immer zunächst rechts in flex die Unterseite, dann den Unterknoten (mittlere Container-Ebene), dann den Hauptknoten (linke Spalte in flex) - also hierarchisch von unten nach oben, wenn alles gelöscht werden soll.
Was ist ML?

Wenn Sie einen Zustand wie diesen sehen (nur Englische Kleinbuchstaben, Unterstrich und Bindestrich) , heißt das, Sie brauchen ML.
Der CultureBase-MultiLanguage-Editor ist ein Redaktionssystem für alle Textbereiche, die nicht aus datenbankgestützten Bereichen kommen (Bsp.: Navigationspunkte, Hilfetexte, Impressum u.a.). Jede Sprache ist in eine statische Seite eingebettet – die ganzen Informationen können nun mit einer einzigen Abfrage dargestellt werden.
Warum ML?
- Ihre Website wird schneller geladen – anstatt alle Daten und Übersetzungen aus einer Datenbank zu laden, ist ML ähnlich wie der Style Ihrer Website unabhängig von Datenbanken
- Dank Uni-Code UTF 8 gibt es keine Begrenzung der Auswahl für mögliche Sprachen. Sollten Sie in dieser Richtung Wünsche oder Fragen haben, wenden Sie sich bitte an redaktion@kulturserver.de
- Dank Uni-Code UTF 8 gibt es keine Begrenzung der Auswahl für mögliche Sprachen. Sollten Sie in dieser Richtung Wünsche oder Fragen haben, wenden Sie sich bitte an redaktion@kulturserver.de

Wo finde ich ML?
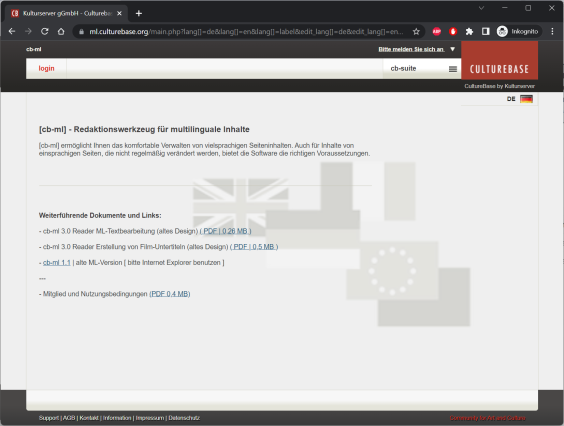
Im neuen sowie im alten CMS finden Sie ML auf der Taskleiste. Traditionell erreichen Sie diese, durch den Login, welchen Sie entweder als Button verfügbar haben oder durch Zahnrad in der unteren Linken erreichen können.

In der Taskleiste können Sie nun ML auswählen und in einem neuen Fenster öffnen. Um sich bei ML einzuloggen, klicken Sie in der Linken oberen Ecke auf „login“.
Nutzen Sie Ihren Culturebase-Account, welcher mit den entsprechenden Rechten ausgestattet sind. Wenn Sie sich nicht sicher sind, ob Sie die entsprechenden Rechte besitzen, bitte kontaktieren Sie uns unter redaktion@kulturserver.de.

Optimal wären die Browser Firefox Mozilla, Chrome oder Safari in den neusten Versionen.
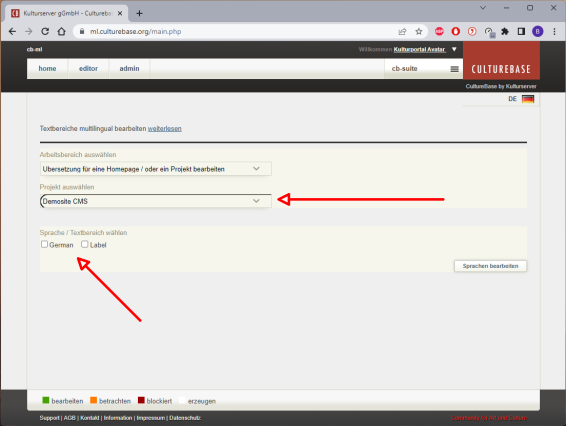
Wenn Sie sich eingeloggt haben erscheint in der Regel der Arbeitsbereich, den Sie zuletzt mit Ihrem Account gewählt hatten - bzw. über HOME als Startaufruf erhalten Sie folgendes Fenster:

Geben Sie acht, das das richtige Projekt ausgewählt ist. Sollten Sie ihr Projekt nicht finden, bedeutet dass, das sie nicht die richtigen Rechte haben. Achten Sie außerdem das Sie alle relevanten Sprachen/Textbereiche angeklickt haben, sonst können Sie diese nicht bearbeiten. Sie müssen nicht alle anklicken. Die entsprechenden Sprachen also bitte in der Auswahlbox "anhaken".
Anschließend klicken Sie auf „Sprache bearbeiten“ und es kann losgehen!
Wie funktioniert ML?
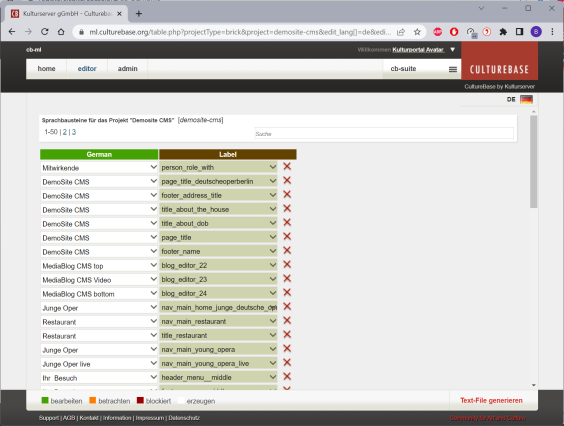
Achten Sie darauf das die Farben der einzelnen Tabellenspalten akkurat sind – Orange bedeutet das Sie nur betrachten können.
Innerhalb der Suchleiste oben rechts können Sie nach Bausteinen suchen. Dabei spielt es keine Rolle ob es sich um ein Begriff, Buchstabe oder Symbol handelt, sowohl die deutschen Übersetzungen als auch die Label-Bausteine werden nach Ihnen durchsucht.
CB-ml ist tabellenartig aufgebaut. Die Textbausteine werden in einzelne durchnummerierte Blöcke unterteilt und in der Bearbeitungsmaske untereinander gelistet (jeweils maximal 50 pro Block).

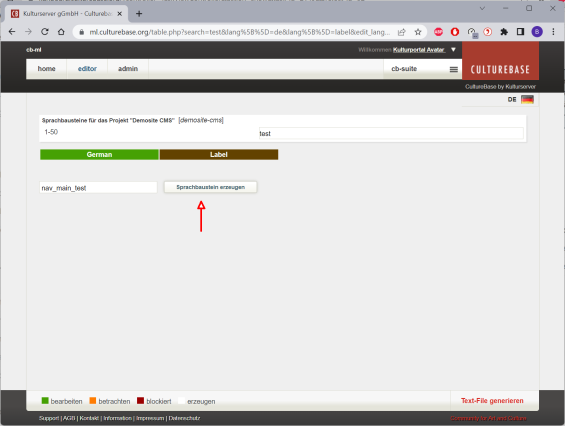
Legen wir los! Zuallererst geben Sie den Baustein ein, den Sie übersetzen wollen. In unserem Falle: nav_main_test. Achten Sie auf die richtige Schreibweise. Danach klicken Sie auf „Sprachbaustein erzeugen“.

Dies können Sie beliebig oft wiejderholen. Der Baustein Label wird immer vorgegeben sein, heißt, den kopieren Sie am besten immer direkt aus der Seite.
Bitte achten Sie darauf, dass in jeder Sprachspalte ausschließlich die richtige Sprache eingetragen wird: in der französischen Spalte nur französische Übersetzungen speichern, in der italienischen Spalte nur italienisches Vokabular verwenden.
Andernfalls entstehen Fehler auf der Webseite. Die letzte Spalte mit der Überschrift „label“ dient der Programmierung. Sie kann nur von eigens dafür freigeschalteten Benutzern bearbeitet werden.
Abschließend klicken Sie auf „Text-File generieren“. Dieser Schritt ist vielleicht der wichtigste. Ohne diesen Schritt werden die Veränderungen nicht sichtbar. Darauf hin werden Sie gebeten Ihre Email Adresse und Ihr Passwort eingeben.

Kleiner Tipp: Mit Mozilla Firefox funktioniert die Passwortspeicherung in ML am besten. Wenn Sie dieses Werkzeug öfter nutzen ist es zeitsparend sich das Passwort zu merken.
Klicken Sie auf Login und die Textbausteine werden generiert:


Sollten Sie die Veränderungen nicht direkt sehen, können Sie Ihren Cache löschen und danach die Seite neuladen.
Links in ML
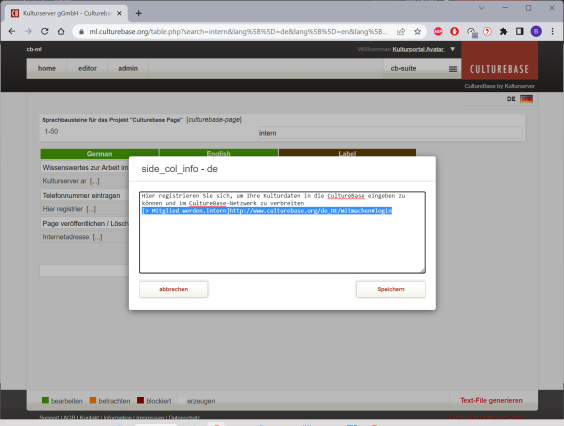
Möchte man einen Link auf ein Wort legen, setzt man das zu verlinkende Wort, oder den zuverlinkenden Satz in eckige Klammern. Ohne Leerzeichen hinter die Klammer wird nun der Link gesetzt. Wichtig ist, ein "http://" voranzustellen. Die zu verlinkende Seite öffnet sich nun in einem neuen Tab. Ein Beispiel:
[CultureBase Supportseite]https://www.culturebase.org
Möchte man dies nicht, sondern soll der Linkpfad in demselben Tab geöffnet werden, fügt man hinter den zu verlinkenden Text innerhalb der Klammer ".intern" ein.
[> Mitglied werden.intern]http://www.culturebase.org/de_DE/mitmachen#login

Dies ist nicht nur mit URLs sondern auch mit Email-Adressen möglich. Setzen Sie zusätzlich zu den Klammern einfach ein mailto: vor die Adresse:
[redaktion@kulturserver.de]mailto:redaktion@kulturserver.de
Nicht jeder ML-Baustein verfügt automatisch über diese Funktion. Im Zweifelsfall bitte die Redaktion (redaktion@kulturserver.de) kontaktieren.
Leere Bausteine
Lässt man eine Übersetzung leer, erscheint das Label auf der Website. Da dies nicht besonders schön ist, sollte man, wenn der Baustein temporär leer sein soll, stattdessen ein Leerzeichen bei der Übersetzung eintragen. Wichtig ist dabei nur, sich das entsprechende Label zu merken.
Suche
Lässt man eine Übersetzung leer, erscheint das Label auf der Website. Da dies nicht besonders schön ist, sollte man, wenn der Baustein temporär leer sein soll, stattdessen ein Leerzeichen bei der Übersetzung eintragen. Wichtig ist dabei nur, sich das entsprechende Label zu merken.

Weitere Funktionen
Abhängig von Ihrer Webseite können Sie den Text in verschiedenen Formatierungen ausgeben lassen z. B. fett, kursiv, eingerückt etc. Dazu stehen Ihnen verschiedene Befehle zur Verfügung (z. B. html-Steuerzeichen). Bitte fragen Sie Ihre Redaktion.
Unter https://demosite.culturebase.org/ können Sie all diese Funktionen testen und sich mit ihnen vertraut machen. Für die Zugangsdaten können Sie ebenfalls die Redaktion (redaktion@kulturserver.de) kontaktieren.
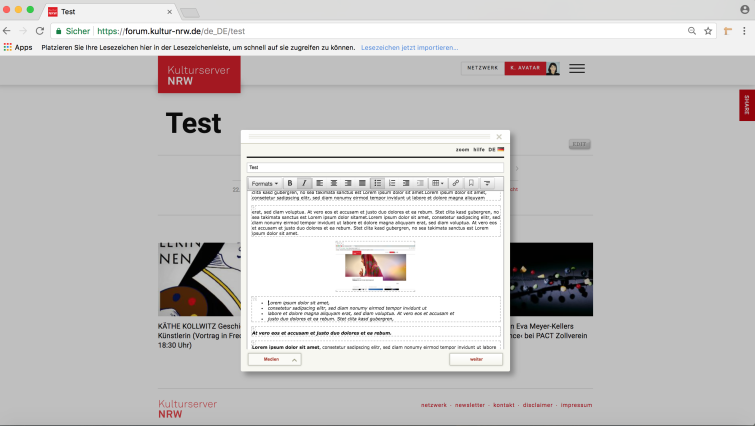
Zur Bearbeitung von Text-/Bildseiten steht Ihnen der Texteditor cb-tex zur Verfügung. Wenn Sie auf der Website eingeloggt sind, erscheint auf den Unterseiten, die Sie bearbeiten dürfen, dieser Button:

Er öffnet den Texteditor, über den Sie Text und Bilder für die jeweilige Unterseite einfügen und gestalten können. Dazu bietet der Editor vielfältige Funktionen.
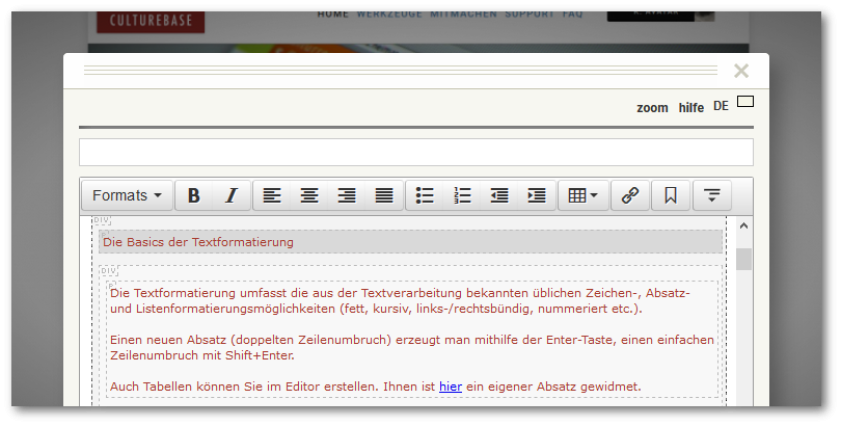
Textformatierung – die Basics
Die Textformatierung in cb-tex umfasst die aus der Textverarbeitung bekannten üblichen Zeichen-, Absatz- und Listenformatierungen (fett, kursiv, links-/rechtsbündig, nummeriert etc.).

Einen neuen Absatz (doppelten Zeilenumbruch) erzeugen Sie mithilfe der Enter-Taste, einen einfachen Zeilenumbruch mit Shift+Enter.
Standardmäßig stehen Ihnen außerdem verschiedene Überschriftengrößen zur Verfügung. Je nach Designvorgabe für Ihre Website stylen wir sie projektspezifisch.
Auch Tabellen können Sie im Editor erstellen. Ihnen ist hier ein eigener Absatz gewidmet.
Tipp: Benutzen Sie zum Einfügen kopierter Texte statt Strg+V die Tastenkombination Strg+Shift+V. So erhalten Sie „reinen“, unformatierten Text ohne unschöne Fremdformatierungen. (Für Mac-User: control + shift + v).
Weitere Funktionen des Editors im Detail:
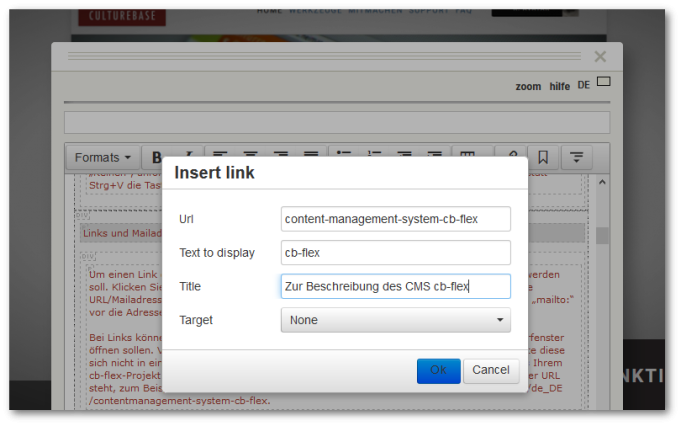
Links und Mailadressen verknüpfen
Um einen Link oder eine Mailadresse zu verknüpfen, markieren Sie das Wort, das verlinkt werden soll. Klicken Sie dann auf das Ketten-Icon „Insert/edit Link“ und geben Sie die dazugehörige URL/Mailadresse ein. Mailadressen erkennt der Editor automatisch und setzt selbständig ein „mailto:“ vor die Adresse.

Bei Links können Sie außerdem wählen, ob sie sich im selben oder in einem neuen Browserfenster öffnen sollen. Vor allem wenn Sie eine Unterseite auf Ihrer Website verlinken möchten, sollte diese sich nicht in einem neuen Browserfenster/-tab öffnen. Als URL geben Sie für alle Seiten aus Ihrem cb-flex-Projekt jeweils nur den Begriff ein, der hinter dem Sprachkürzel (de_DE / en_EN) der URL steht, zum Beispiel cms-cb-flex und nicht: https://culturebase.org/de_DE/cms-cb-flex.
Dateien hochladen und zum Download anbieten
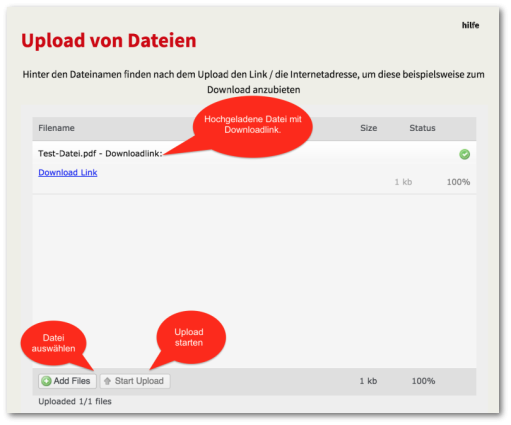
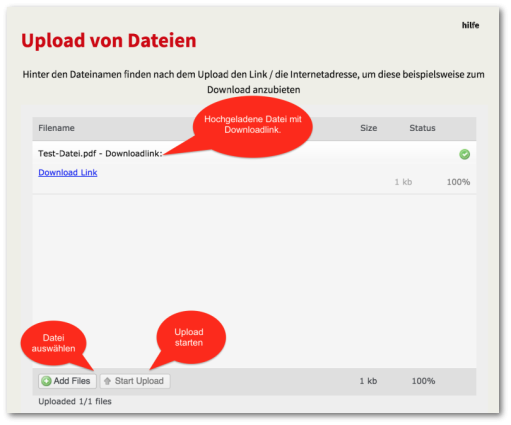
Wenn Sie Ihre Texte um weiterführende Informationen in Form von Dateien zum Download ergänzen möchten, wählen Sie in cb-tex über den Button „Medien“ die Option „Datei-Upload“. Nachdem Sie auf „Add files“ geklickt haben, wählen Sie eine Datei von Ihrem Rechner aus und laden Sie anschließend über „Upload“ hoch. In der Liste wird Ihnen der Downloadlink, den Sie zur Verknüpfung in cb-tex benutzen müssen, angezeigt. Kopieren Sie diesen Link und nutzen Sie ihn anschließend zur Verlinkung im Texteditor.

Lange Texte durch Aufklapper strukturieren
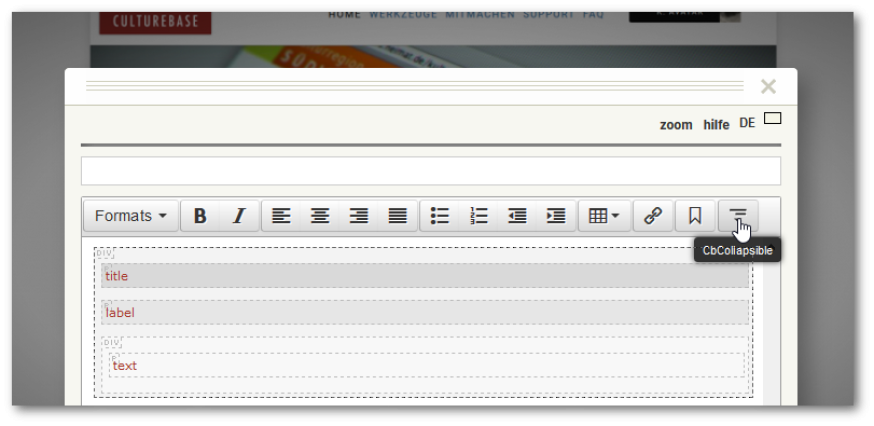
Wenn Sie Texte innerhalb eines Beitrags/Artikels weiter unterstrukturieren möchten, so können Sie in cb-tex über das Icon „CbCollapsible“ sogenannte Aufklapper (Collapsibles) einfügen. Sie bestehen aus Titel, Teaser (label) und Text:

Werden nur Titel und Text ausgefüllt, erscheint im geschlossenen Zustand nur der Titel, im aufgeklappten Zustand erscheinen Titel und Text. Wird auch der Teaser ausgefüllt, erscheinen Titel und Teaser im geschlossenen, Titel, Teaser und Text im aufgeklappten Zustand. Möchte man keinen Teaser und auch keine Leerzeile sehen, so muss man in cb-tex den Bereich für den Teaser löschen.
Diese Seite ist zum Beispiel durch mehrere Aufklapper gegliedert, die untereinandergesetzt sind.
Hinweis: Collapsibles sind nicht durch einen eigenen Link erreichbar. Wenn Sie einen Link benötigen, um Seitenbesucher direkt zum Inhalt zu leiten, strukturieren Sie Ihre Seite besser durch Akkordeonelemente.
Anker setzen als Sprungmarken für den Leser
Manchmal ist es nützlich, innerhalb eines Textes ein Untermenü anzulegen, z. B. um direkt zu einem bestimmten Buchstaben eines Glossars o. Ä. zu gelangen. Mithilfe sogenannter Anker ist das Springen von einer Stelle der Seite zur dazugehörigen anderen Stelle möglich.
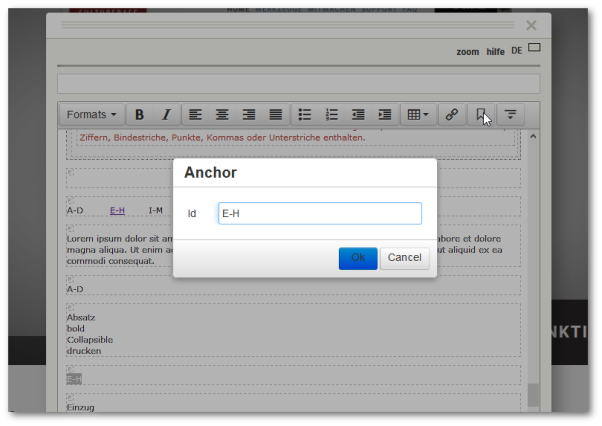
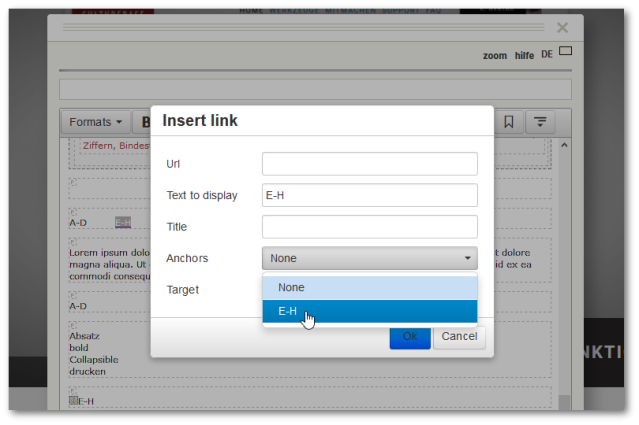
Zunächst setzen Sie den Anker an der Stelle, an die man gelangen soll, indem Sie den entsprechenden Begriff markieren. Dann klicken Sie auf das Fähnchen-Icon und geben in das Feld den Ankernamen (= Sprungmarke) ein.

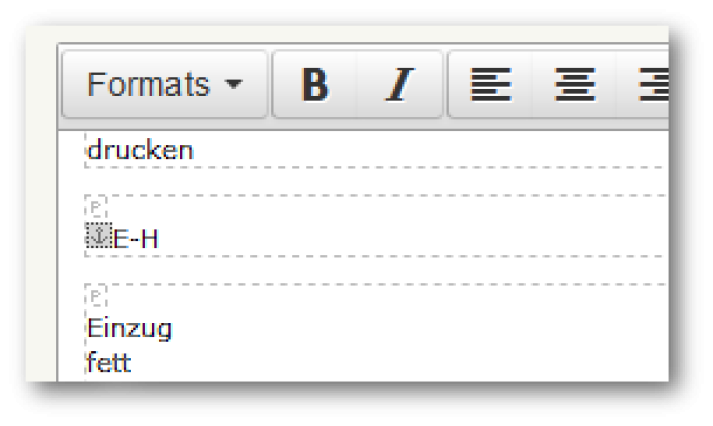
Ihr Anker ist im Editor anschließend durch ein Anker-Symbol gekennzeichnet:

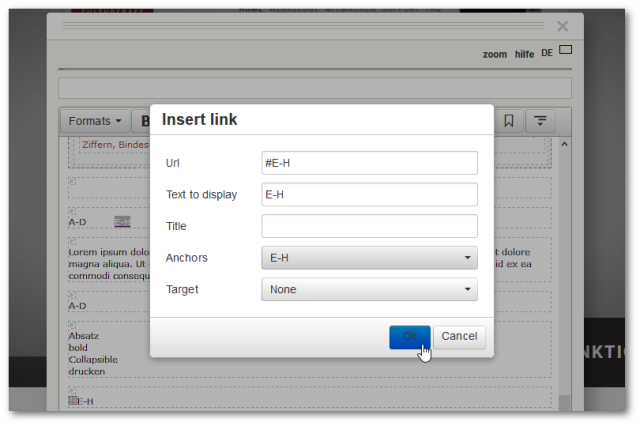
Legen Sie nun den Startpunkt an, indem Sie den Begriff über das Ketten-Icon verlinken, von dem aus man zum Anker springen können soll. Das Link-Eingabefeld enthält nun zusätzlich den Punkt „Anchors“. Hier wählen Sie den entsprechenden Ankernamen aus, der dann mit einer Raute davor im Feld „URL“ erscheint, und speichern Ihre Eingabe.


Im Text gelangen Sie nun von der Start- (Link) direkt zur Sprungmarke (Anker).
Hinweis: Der Name des Ankers muss mit einem Buchstaben beginnen, und er darf nur Buchstaben, Ziffern, Bindestriche, Punkte, Kommas oder Unterstriche enthalten.
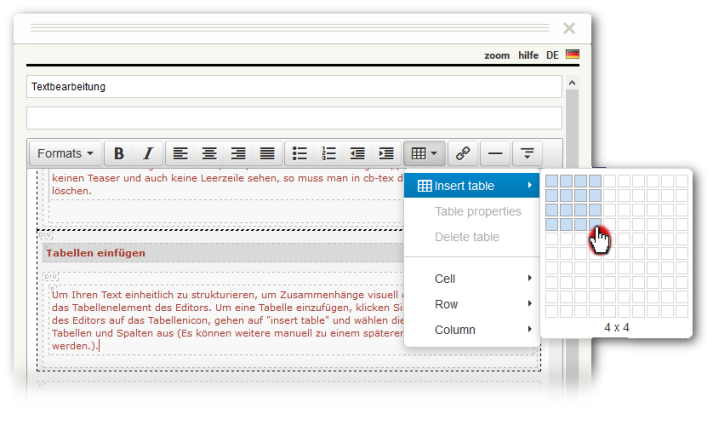
Tabellen einfügen
Um eine Tabelle einzufügen, klicken Sie in der Werkzeugleiste des Editors auf das Tabellen-Icon, gehen auf insert table und wählen die gewünschte Anzahl an Zeilen und Spalten aus. (Weitere Spalten und Zeilen können zu einem späteren Zeitpunkt manuell hinzugefügt werden.).

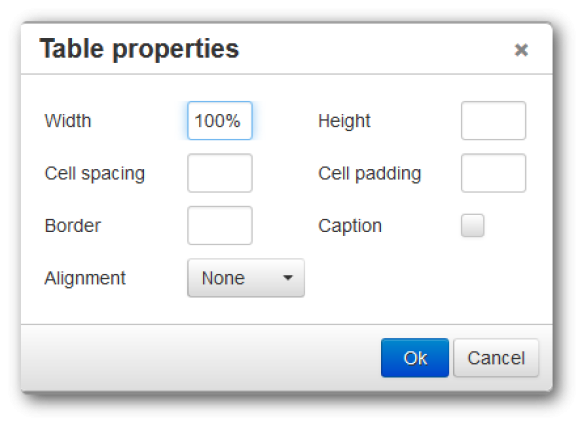
Im nächsten Schritt legen Sie die Breite der Tabelle fest. Dafür klicken Sie auf den Tabellen-Button in der Werkzeugleiste und wählen aus dem Sub-Menü Tableproperties aus.
Damit Ihre Tabelle in allen Ansichten (z.B. Smartphone & Tablet) optimal den verfügbaren Raum nutzt, ist es wichtig, für die Tabellen – und Zellenbreite relative Werte einzugeben – soll die Tabelle z.B. über die gesamte Breite des Inhaltsbereichs einnehmen, geben Sie für die Tabellenbreite „100%“ an. Möchten Sie, dass die Tabelle nur über die Hälfte der verfügbaren Breite läuft, dann tragen Sie stattdessen 50% ein usw..

Zellenbreite festlegen
Möchten Sie das Verhältnis der Zellen zueinander anpassen, sind auch hier relativen Werte (%) einzutragen. Steht z.B. in der linken Spalte eine Datumsangabe und in der rechten Spalte ein längerer Text, bietet es sich z.B. ein Zellenverhältnis von 30% zu 70% an.
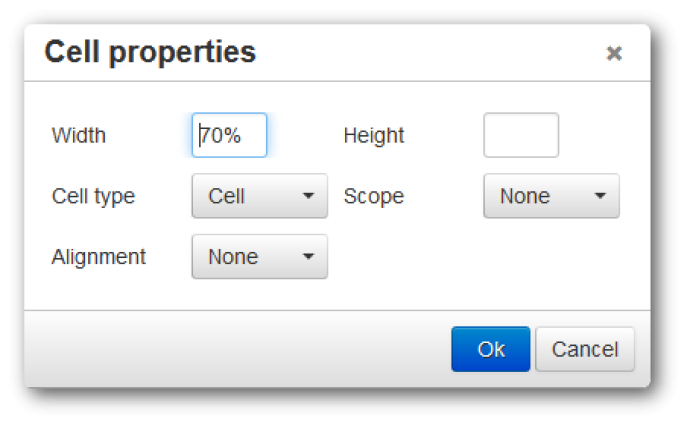
Um die Breite zu definieren, markieren Sie in der Tabelle alle Zellen einer Spalte, die Sie bearbeiten möchten und klicken dann auf den Tabellen-Button in der Werkzeugleiste. Hier wählen Sie im Sub-Menü Cell und dann Cell properties aus. Tragen Sie bei Width den gewünschten relativen Wert ein. Dabei bezieht sich der Wert immer auf den Anteil an der Gesamtbreite der Tabelle. Also bei z.B. 80% Zellbreite, nehmen die Zellen 80% der Tabellenbreite ein.

Weitere Zeilen / Spalten hinzufügen
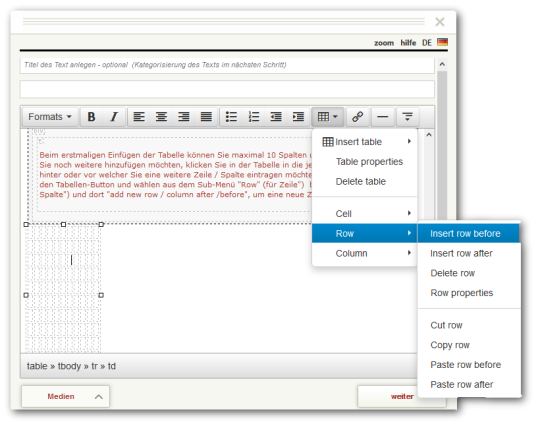
Beim erstmaligen Einfügen der Tabelle können Sie maximal 10 Spalten und Zeilen einfügen. Wenn Sie noch weitere hinzufügen möchten, klicken Sie in der Tabelle in die jeweilige Spalte / Zeile hinter oder vor welcher Sie eine weitere Zeile / Spalte einfügen möchten. Klicken Sie dann auf den Tabellen-Button und wählen aus dem Sub-Menü Row (für Zeile) bzw. Column (für Spalte) und dort add new row / column after /before, um eine neue Zeile / Spalte einzufügen.

Tabelle / Zeile / Spalte löschen
Markieren Sie den Bereich den Sie gerne löschen möchten und klicken Sie dann auf den Tabellen-Button in der Werkzeugleiste. Wenn Sie die gesamte Tabelle löschen möchten, klicken Sie im Sub-Menü auf Delete Table. Möchten Sie nur eine Zeile Löschen, gehen Sie zu row und dort klicken Sie auf delete row. Zum Löschen einzelner Spalten gehen Sie zu column und klicken dort auf delete column. Einzelne Zellen können nur geleert, nicht entfernt werden.
Wenn Sie Ihre Texte um weiterführende Informationen in Form von Dateien zum Download ergänzen möchten, wählen Sie in cb-tex über den Button „Medien“ die Option „Datei-Upload“. Nachdem Sie auf „Add files“ geklickt haben, wählen Sie eine Datei von Ihrem Rechner aus. Per Klick auf „Start upload“ führen Sie den Upload durch. In der Liste wird Ihnen der Downloadlink, den Sie zur Verknüpfung in cb-tex benutzen müssen, angezeigt. Indem Sie auf den Link klicken, können Sie das hochgeladene Dokument öffnen und kontrollieren.

Kopieren Sie den Link aus der Ansicht des Dokuments aus der Browserzeile und nutzen Sie ihn anschließend zur Verlinkung im Texteditor. Wie Sie Verlinkungen durchführen, erfahren Sie im Abschnitt „Textseiten gestalten“.
Mit Ihrem CultureBase-Account steht Ihnen grundsätzlich das Werkzeug Bildverwaltungstool cb-pix zur Verfügung. Hier werden alle Bilder zentral gesammelt, die Sie über eine der Anwendungen hochgeladen haben, sei es zu Veranstaltungen, zu Ihrer Person oder zu Ihrer Einrichtung. Mithilfe von Bilderserien, die Sie erstellen können, organisieren Sie Ihren Bilderpool – wir nennen ihn auch Picture Stock.
cb-pix ist auch in das Content-Management-System integriert, wo Sie Ihre Bilder-Cloud direkt über die Controlbar erreichen.
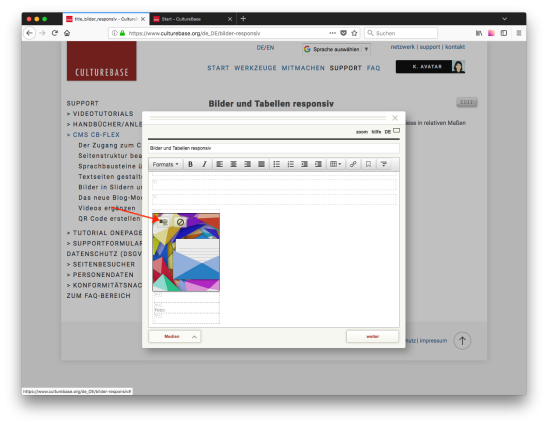
Bilder in Texte einfügen
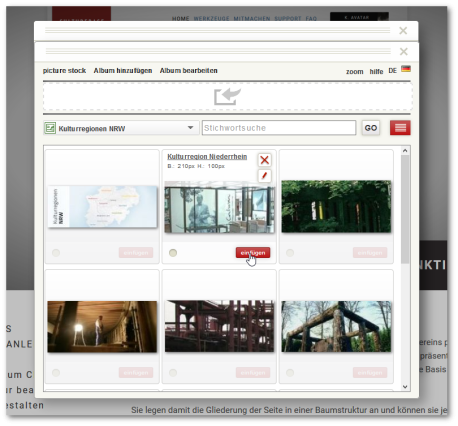
cb-pix ist in den Texteditor integriert, so dass Sie hierüber zu jedem Textbeitrag Bilder zufügen bzw. hochladen können. Setzen Sie hierzu an der gewünschten Stelle im Text den Cursor und klicken Sie auf den Button „Medien“ in der linken unteren Ecke des cb-tex-Fensters. Es öffnet sich cb-pix, und Sie sehen Ihren Sammlungsbestand. Wenn Sie mit dem Mauszeiger über ein Bild fahren, erscheint der rote Button „einfügen“, über den per Klick das Bild in den Text integriert wird.

Es übernimmt im Texteditor auch Angaben wie Bildtitel und Copyrights, die Sie zum Bild eingetragen haben. Anschließend können Sie die Größe und Ausrichtung anpassen (siehe die beiden folgenden Abschnitte).
Wenn Sie ein neues Bild hochladen möchten, ziehen Sie es einfach von Ihrem Rechner per Drag & Drop in das obere Uploadfeld in Ihren Picture Stock.
Werden Bilder aus einem Textbeitrag entfernt, stehen sie Ihnen dennoch weiterhin im Picture Stock zur anderweitigen Verwendung zur Verfügung, z. B. um sie in cb-event zu einer Veranstaltung hinzuzufügen.
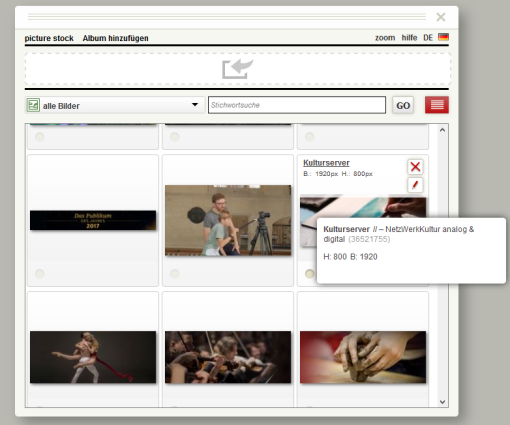
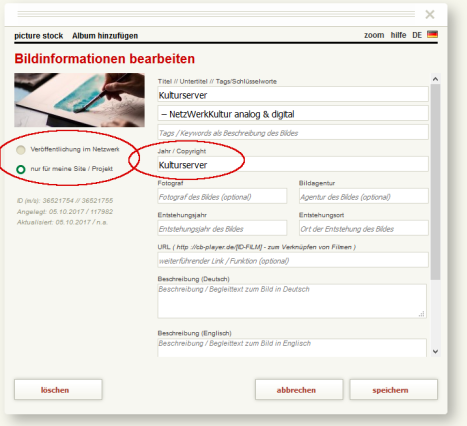
Bildinformationen eintragen
Im Picture Stock lassen sich per Klick auf das Stiftsymbol Informationen wie der Bildtitel und das Copyright ergänzen. Diese werden via Tooltipp auf der Webseite ausgegeben.

Geben Sie die Bildinformationen in den dafür vorgesehenen Feldern ein. Im linken Bereich legen Sie fest, ob ein Bild im Rahmen des Netzwerks weitergegeben werden soll, z.B. bei der Verbreitung Ihres Veranstaltungseintrags über Partnerportale der CultureBase. Bitte beachten Sie das Copyright der Bilder, die Sie zur Veröffentlichung hochladen. Sie übernehmen im Rahmen der Nutzung der ASP-Dienste von Kulturserver hierfür die Verantwortung.

Hinweise zum Copyright: Bitte beachten Sie das Copyright der Bilder, die Sie zur Veröffentlichung hochladen. Sie übernehmen im Rahmen der Nutzung der ASP-Dienste von Kulturserver hierfür die Verantwortung.
Versichern Sie sich im Zweifelsfall, dass Sie die erforderlichen Nutzungsrechte für das Einstellen von Bildern in die Bühnensoftware stage haben und das Urheberrecht nicht verletzt wird. Dies gilt im Besonderen, wenn das Bild nicht für interne Zwecke genutzt werden soll, sondern im Rahmen eines Datensatzes (z. B. einer Spielplanausgabe) auf Webseiten veröffentlicht oder an ein Netzwerk angeschlossener Partner weitergegeben wird.Beachten Sie, dass an den von Ihnen eingestellten Inhalten keinerlei Rechte Dritter bestehen. Sollte diese Gewährleistung bzw. Garantie ganz oder teilweise nicht eingehalten werden, so wird Kulturserver als Provider dieser Dienste von jedweden hieraus resultierenden Ansprüchen Dritter ausdrücklich freigestellt.
Im Interesse der Urheber/Rechteinhaber sollten Sie die Metadaten zu eingestellten Inhalten möglichst ausführlich angeben.
Auch Trailer oder anderes Videomaterial können Sie hier hochladen und der Produktion zuweisen.
Weitere Informationen zum Copyright im FAQ-Bereich
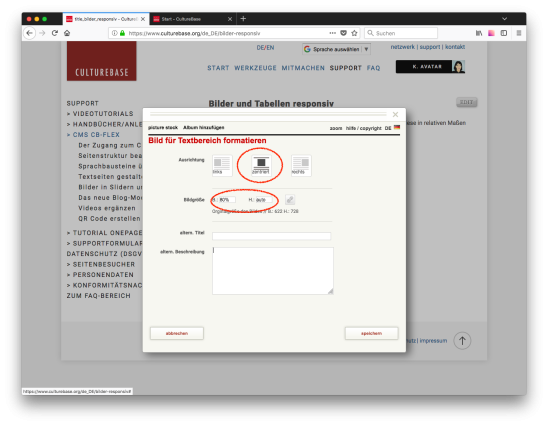
Ausrichtung und Größe festlegen
Wenn Sie auf ein in den Text eingefügtes Bild klicken und den Cursor in seine linke obere Ecke bewegen, erscheint das Icon zur Justierung des Bildes. Bei Klick darauf öffnet sich ein Editierfenster, in dem Sie die Ausrichtung des Bildes zum Text (links, zentriert, rechts) festlegen können. Auch die Größe lässt sich hier unter Beibehaltung des Seitenverhältnisses (Ratio) justieren: Ist das Kettensymbol dunkel, so wird das Seitenverhältnis beibehalten, wenn man Höhe oder Breite ändert. Ist es hell, wird das Bild verzerrt, wenn man ein Maß ändert.
Tipp 1: Sie können das Bild zum Beispiel auch mit einem Link versehen, indem Sie es im Editor markieren und über das Link-Icon den gewünschten Link eingeben.
Tipp 2: Wenn Sie innerhalb des Textes ein Bilderfries oder einen mehrzeiligen Bilderblock anlegen möchten, nutzen Sie am besten die Tabellenfunktion, um die Bilder gleichmäßig auszurichten.
Bilder in Slider einfügen (inkl. Filmlink)
Nachdem Sie im Editierfenster auf "weiter" geklickt haben, können Sie im nächsten Schritt Bilderstrecken (für Bilderslider auf der jeweiligen Seite) anlegen. Hierzu auf "Picture Stock" unten links klicken und Bilder nacheinander einfügen bzw. erst wie unter "Bilder in Texte einfügen" beschrieben hochladen. Die Reihenfolge der Bilder legen Sie fest, indem Sie die Bilder mit dem Cursor an die entsprechenden Positionen verschieben.
Hinweis: Bitte achten Sie auf eine angemessene Dateigröße im Verhältnis zum eingesetzten Bildformat. So können z.B. auch Bilder in der Göße FullHD bereits mit 350 - 600 kB gute Ergebnisse erzielen. Die optimale Bildgröße hängt jedoch im Einzelfall vom Bildmaterial ab. Wir empfehlen in der Regel das Format .jpg, weil es einen guten Kompromiss zwischen der Qualität und Größe der Datei bietet. Eine angemessene Dateigröße optimiert die Ladezeiten und schont Ressourcen.
Bilderfries anlegen
Möchten Sie innerhalb des Textbereichs mehrere Bilder nebeneinander anordnen, nutzen Sie die Tabellenfunktion zur optimalen Anzeige in Desktop, Smartphone & Co.
Dafür fügen Sie im ersten Schritt über das Tabellen-Icon eine Tabelle in den Textbereich ein und bestimmen die Tabellenmaße. Wie Sie eine Tabelle für responsive Ansichten anlegen, ist im Abschnitt Textseiten gestalten, Punkt "Tabellen einfügen", erklärt.
Fügen Sie nun die Bilder in die vorbereitete Tabelle ein. Dafür wählen Sie per Mausklick die jeweilige Tabellenzeile an und fügen nun über den Picture Stock die entsprechenden Bilder ein.
Im letzten Schritt bestimmen Sie per Klick auf das Bildbearbeitungsicon auf dem eingefügten Bild die jeweilige Bildgröße. Auch hier ist eine relative Angabe zu wählen, d.h. es wird ein Prozentwert angegeben. Bei einer Bildbreite von 80% und der Höhe: auto (ergibt sich automatisch per Klick in das Feld H) nimmt das Bild nun 80% der Zellengröße ein.
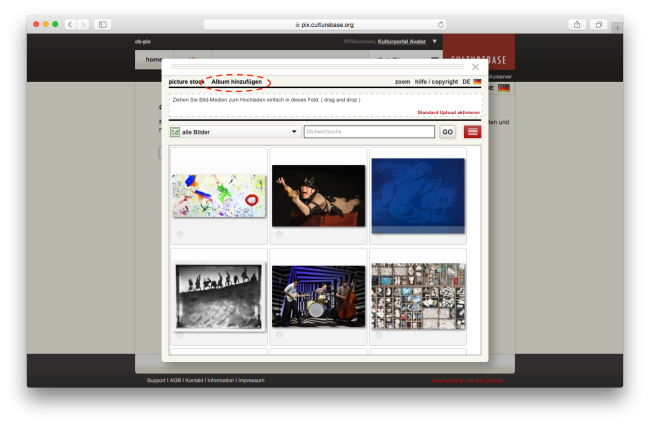
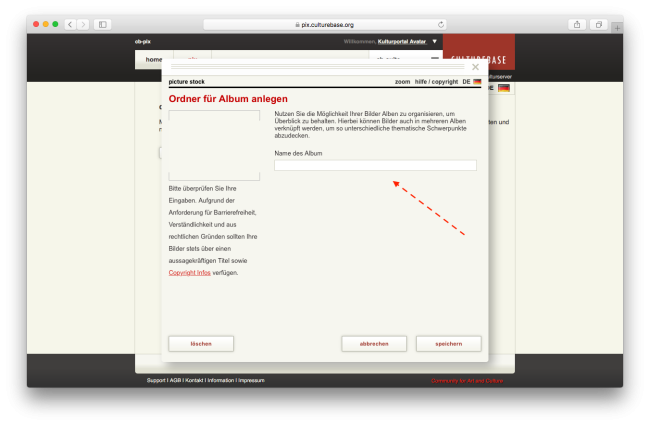
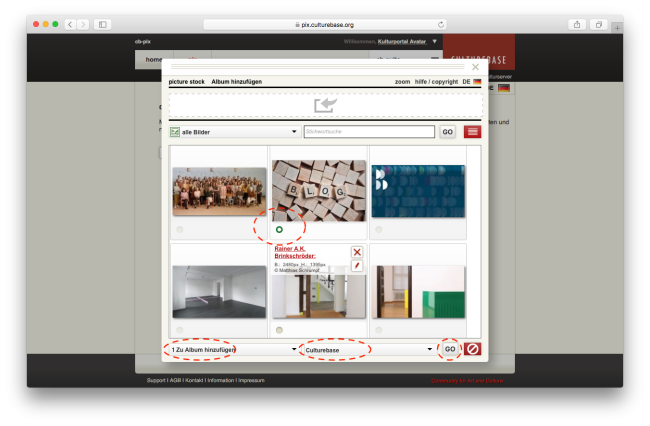
Bilderverwaltung mit dem Picturestock – Alben anlegen
Zur besseren Übersicht können bei Pix Alben angelegt werden. Um ein Album anzulegen, klicken Sie auf "Album hinzufügen". Geben Sie dem Album einen Titel und klicken Sie auf speichern.



Wählen Sie anschließend das Bild aus, welches Sie in ein Album verschieben wollen. Wählen Sie am unteren Rand die Option "Zu Album hinzufügen" und das Album, in welches Sie das Bild verschieben möchten, aus.
Auflösung, Format und Qualität von Bildern
Eine Auflösung – d.h. Menge der Bildpixel – analog zu Full HD (1920 x 1080 px) ist ein solide Basis, damit auch große Bildplätze wie der Mediencontainer in einer guten Qualität erscheinen. Auch eine Auflösung von 2K ist möglich, aber nicht zwingend notwendig. Wenn möglich, sollte HD (1280 x 720 px) nicht unterschritten werden. Bilder mit zu kleiner Auflösung werden, je nach Größe des Bildplatzes, automatisch größer gezogen, was zu einer Verpixelung des Bildes führen kann
Eine Bild-Ratio zwischen 16:9 und 4:3 bietet eine gute Ausgangssituation. Bedenken Sie, dass bei responsiven Seiten und verschiedensten Endgeräte (Handy, Tablet, PC oder Smart TV) in der Regel die Bildformate wie auch Bildproportionen variieren können. Bilder werden automatisch weiterverarbeitet, um für die jeweiligen Bildschirme optimal angepasst werden zu können.
Dateiformat
Hinweis: Bitte achten Sie auf eine angemessene Dateigröße im Verhältnis zum eingesetzten Bildformat. So können z.B. auch Bilder in der Göße FullHD bereits mit 350 - 600 kB gute Ergebnisse erzielen. Die optimale Bildgröße hängt jedoch im Einzelfall vom Bildmaterial ab. Wir empfehlen in der Regel das Format .jpg, weil es einen guten Kompromiss zwischen der Qualität und Größe der Datei bietet. Eine angemessene Dateigröße optimiert die Ladezeiten und schont Ressourcen.
Erlaubte Dateiformate sind .jpeg, .jpg, .png sowie .gif.
Hingegen sollte bei Bildern mit flächigen Inhalten (z.B. Grafiken, Logos oder Pictogrammen) überprüft werden, ob aufgrund der Komprimierung im .jpg-Format mit einem .png-Format an dieser Stelle bessere Ergebnisse erzielt werden können.
In diesem Artikel finden Sie Hintergrundinformationen und Tipps zur optimalen Auswahl und Vorbereitung eines Bildes, das Sie auf einer cb-flex-Webseite oder in einem unserer OnlineTools verwenden möchten.
Basis-Infos – Bildhandling in responsiven Webseiten
Moderne Webseiten sind so programmiert, dass sie sich automatisch an verschiedene Bildschirmgrößen anpassen, so dass die Inhalte der Seiten sowohl auf Desktop als auch auf mobilen Endgeräten gut rezipierbar sind. Dieses Verhalten von Webseiten nennt man responsiv.
Wie sich die einzelnen Elemente in den verschiedenen Ansichten verhalten sollen, wird konzeptionell festgelegt und programmiert. Denn was auf großen Desktop-Bildschirmen eine gute Wirkung erzielt, kann – 1:1 übertragen – auf mobilen Geräten den umgekehrten Effekt erzeugen. Das betrifft auch die Art und Weise, wie Bilder angezeigt werden.
Ein Beispiel:
Auf einem großen Computerbildschirm ist auf einer Webseite ein großflächiges, langgestrecktes, rechteckiges Bild einer Berg-Landschaft zu sehen.
Für die Darstellung auf kleinen Smartphone-Bildschirmen gibt es nun zwei Möglichkeiten:
1. Das Bild wird im selben Seitenverhältnis dargestellt – so bleibt zwar die Bildinformation dieselbe, die gesamte Landschaft ist zu sehen. Das Bild wirkt jedoch unattraktiv, da es auf einem hochformatigen Smartphone-Bildschirm als zu klein empfunden wird.
2. Das Seitenverhältnis des Bildplatzes wird verändert und für die mobile Ausgabe optimiert – statt des gesamten Bildes ist ein Ausschnitt zu sehen. Der Fokus liegt hierbei auf dem Zentrum des Bildformates, in unserem Beispiel also der Himmel und die Berge. Auf einem Smartphone betrachtet wird von dem rechteckigen Bild nun z.B. ein fast quadratischer Ausschnitt dargestellt.
Um sicher zu stellen, dass eine Webseite unabhängig von Art und Größe des Anzeige-Bildschirms ansprechend erscheint, werden also – wie im 2. Beispiel verdeutlicht - verschiedene Seitenverhältnisse für die unterschiedlichen Ausgaben auf Desktop, Tablet, Handy, etc. festgelegt.
Dies ist bei der Auswahl des Bildes für den Upload zu berücksichtigen.
Basis-Infos: Bildmanagement bei Kulturserver
Um den verschiedenen Darstellungsformen und Verwendungsarten gerecht zu werden, speichert Kulturserver das (in cb-pix) hochgeladene Bild als Original und rechnet es darüber hinaus augenblicklich in verschiedene Basisgrößen um.
Wenn ein bestimmter Bildplatz gefüllt werden soll, werden Bildplatz und Bildressource beim Webseitenaufruf durch einen „Bildmanager“ präzise aufeinander abgestimmt und nach den Vorgaben des Designs eingepasst.
In diesem Schritt können Bereiche des Bildes ausgeblendet oder abgeschnitten werden, um in Abhängigkeit von der Gestaltungsvorlage und dem jeweiligen responsiven Zustand der Seite das vorgesehene Bild für die Verwendung optimal einzupassen. Die wichtigsten Bildinformationen sollten sich also immer in Zentrum des Bildformates befinden.
Empfehlung: Seitenverhältnis
Zunächst sollte man entscheiden, wie das Bild verwendet werden soll.
Für eine möglichst universale und gute Basisressource empfehlen wir folgende Auflösung und Werte:
• in fast ausschließlich langgezogenen rechteckigen Bildbereichen (Beispiel: häufig im Kopfbereich auf "home" und "Präsentationsseiten" oder in Übersichten mit Videomaterial)
-> Seitenverhältnis 16:9
• vielfältige, unterschiedliche Verwendungen, in denen neben dem langestreckten Rechteck auch gekachelte Präsentationen oder listenartige Übersichten u.ä. zur Anwendung kommen
-> Seitenverhältnis 4:3
Das Verhältnis der Länge zur Höhe eines Bilds, also das Seitenverhältnis, wird oft durch eine Zahlenkombination mit Doppelpunkt beschrieben. 2:1 wäre hier die doppelte Länge zur Höhe eines Bildes. Also z.B.: 200px (Länge) zu 100px (Höhe), 500px:250 oder 512px:1024px ... usw.
Eine Bild-Ratio zwischen 16:9 oder 4:3 bietet somit eine gute Ausgangssituation für die universelle Verwendung eines Bilds.
Behandlung von Sonderformaten
Eine Besonderheit bildet die Verwendung von Hochformaten, die in langgezogenen, rechteckigen oder quadratischen Bildplätzen eingeladen werden sollen. Hier sieht der Bildmanager von Kulturserver eine besondere Strategie vor: Ziel ist es, das Hochformat von oben bis unten ohne Beschnitt vollständig darzustellen. Dies geschieht um den Preis, dass links und rechts farbige Balken den Restbereich der Bildfläche füllen müssen.
Bildauflösung
Eine Auflösung – d.h. Menge der Bildpixel – vergleichbar zu Full HD (1920 x 1080 px) ist ein solide Basis, damit auch große Bildplätze in einer guten Qualität erscheinen. Auch eine Auflösung von 2K ist möglich, aber nicht zwingend notwendig. Wenn möglich, sollte HD (1280 x 720 px) nicht unterschritten werden. Bilder mit zu kleiner Auflösung werden, je nach Größe des Bildplatzes, automatisch größer gezogen, was zu einer „Verpixelung“ des Bildes führen kann.
Empfehlung 16:9
• 1.920px x 1.080px (FullHD) oder besser 2560 × 1440 (QHD/ WQHD)
Empfehlung 4:3
• 1.920px x 1.440px (FullHD) oder besser 2560 × 1.920 (QHD/ WQHD)
Dateigröße & -formate
Bitte achten Sie auf eine angemessene Dateigröße im Verhältnis zum eingesetzten Bildformat. So können z.B. auch Bilder in der
Größe FullHD bereits mit 350 - 600 KB gute Ergebnisse erzielen. Die optimale Bildgröße hängt jedoch im Einzelfall vom Bildmaterial ab. Eine angemessene Dateigröße optimiert die Ladezeiten und schont Ressourcen.
JPEGs vs. PNG
Uploads im Format *.PNG. werden automatisch im Hintergrund in JPEGs umgewandelt, weil so bereits die 4-5 fache Datenmenge eingespart werden kann. Bilder mit großen, monochromen Flächen werden in der Regel dadurch nicht mehr komplett gleichförmig und gleichmäßig dargestellt. Das hat damit zu tun, dass das Format JPG in monochromen Flächen leichte Artefakte entstehen lässt. Daher empfehlen wir von vornherein, die Umwandlung in ein JPEG selbst vorzunehmen, weil Sie so eine bessere Kontrolle über das Endergebnis Ihrer Bilddarstellung haben.
Links:
https://www.elektronik-kompendium.de/sites/com/1904101.htm
https://www.giga.de/ratgeber/tipps/was-ist-qhd-vergleich-zu-full-hd-und-qhd
Grundsätzlich sind bereits die meisten Elemente und Bereiche im CMS (Content Management System) automatisch auf die Darstellung verschiedener Endgeräte optimiert. (Menü / Kopfgrafik / Header / Footer usw…), siehe Responsives Verhalten
Eine besondere Aufmerksamkeit braucht es jedoch z.B. bei den Bildern, die in einem Artikel / Blog-Text direkt eingebettet werden, da hier der Redakteur bewusst eine große Gestaltungsfreiheit haben soll. Wir geben hier ein paar Tips für den Einstieg – der Rest ergibt sich über das Testen und Ausprobieren, wobei die DemoSite hier auch eine gute Möglichkeit für Tests bietet!
Grundsätzlich muss die Größe von Bildern in relativen Maßen, sprich in % angegeben werden, um auch mobil optimal dargestellt werden (Gleiches gilt z.B. auch für Tabellen oder Video-Objekte).

1. Nachdem Sie in den Textbereich ein Bild einfügt haben, wählen Sie das Formatierungsmenü des Bildes aus.

2. Wählen Sie im Formatierungsmenü die Ausrichtung aus und geben Sie die gewünschte Breite in Prozent ein. Wählen Sie z.B. 100%, wenn das Bild die volle Breite des Contentbereichs abdecken soll.
Entsprechend können Sie mit 80% oder 50% kleine Formate positionieren. Die Höhe wird hierbei automatisch stets auf "auto" eingestellt. Nun berechnet das Programm automatisch die entsprechende Höhe des Bildes ohne die Seitenverhältnisse in Abhängigkeit zu Darstellungssituation zu verändern.
Die Tabellenfunktion des Editors eignet sich, um bestimmte Abschnitte einer Textseite besonders übersichtlich darzustellen, z. B. Chroniken, Zahlenwerke aller Art oder auch mehrere Bilder nebeneinander zwischen Textblöcken. Unsere Übersicht über die Handbücher ist beispielsweise ebenfalls mithilfe einer Tabelle gestaltet.
Tabellenraster anlegen
Um eine Tabelle zu erstellen, klicken Sie in der Werkzeugleiste des Editors auf das Tabellen-Icon und markieren im obersten Menüpunkt „Table“ die gewünschte Anzahl der Spalten und Reihen (weitere können zu einem späteren Zeitpunkt hinzugefügt werden). Dann klicken Sie einmal, und das Raster erscheint im Editor an der Stelle, an der der Cursor stand.
Zellenbreite bestimmen
Bilder in Zellen einfügen
Abstände zwischen den Zelleninhalten vergrößern
Zeilen und Spalten hinzufügen oder löschen
Sollten Sie auf Kulturserver NRW oder einer Website im Culturebase-Umfeld bloggen wollen, gehen Sie wie folgt vor:
Einen Blogbeitrag anlegen – der Editor
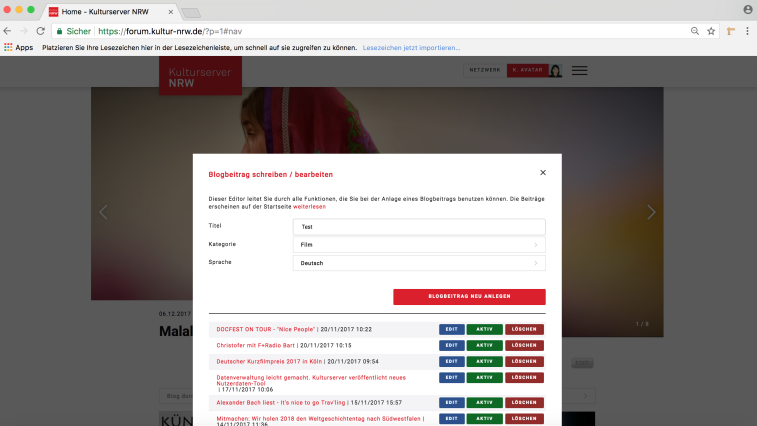
Loggen Sie sich auf dem Portal über den Login-Button mit Ihrem CultureBase-Account ein. Um z. B. auf Kulturserver NRW einen Blogbeitrag anzulegen, öffnen Sie das Menü über das Menü-Icon oben rechts und klicken dort auf „Blogbeitrag schreiben‘‘.
Es öffnet sich der Editor, über den Sie Ihre Beiträge anlegen und verwalten. Er leitet Sie durch alle Funktionen, die Sie bei der Anlage eines Blogbeitrags benutzen können. Die Beiträge erscheinen auf der Startseite des Kulturservers NRW in der Reihenfolge ihres Erstellungsdatums. Sie sind filterbar nach Stichwörtern aus Titel und Text, Kategorie sowie Tags.
 |
 |
Titel anlegen
Legen Sie zunächst den Titel an, der gleichzeitig Teil der URL wird und fur Suchmaschinen relevant ist. Wählen Sie bitte außerdem eine Kategorie fur Ihren Beitrag aus. Die Sprache Deutsch ist automatisch voreingestellt. Klicken Sie nun auf „Blogbeitrag anlegen“.
 |
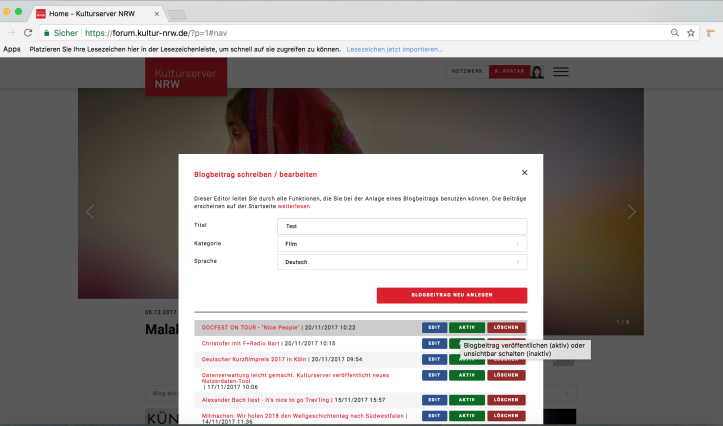
Ihr Beitrag erscheint in der Übersichtsliste an oberster Stelle. Er ist zunächst unsichtbar, damit keine halbfertigen Beitrage auf der Seite zu sehen sind. Denken Sie bitte daran, ihn zum Schluss sichtbar zu machen. Vor dem Speichern des Beitrags erhalten Sie nochmals die Möglichkeit, ihn zu veröffentlichen. Klicken Sie auf den Beitragstitel oder den Button „edit“, um Text und Bilder einzugeben.
 |
Text einfügen und formatieren
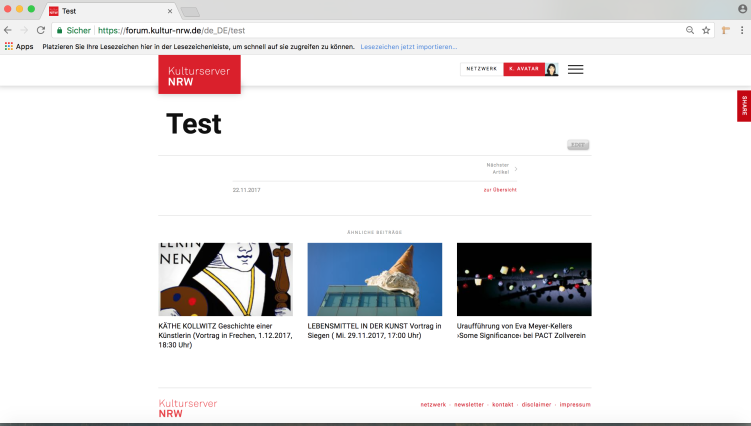
Sie sehen Ihren Beitrag – also die Überschrift und das automatisch gespeicherte Erstellungsdatum – nun auf der Website. Hier klicken Sie wieder auf „edit“, woraufhin sich der Text-/Bildeditor öffnet. Über mehrere Schritte vervollständigen Sie hierin Ihren Beitrag.
 |
Schreiben Sie den Beitrag im Editor oder kopieren Sie ihn aus einer Vorlage. Bitte benutzen Sie in diesem Fall zum Einfügen die Tastenkombination Strg + Shift + V, damit keine unerwünschten Fremdformatierungen übernommen werden. Sie können den Text mit Zwischenüberschriften versehen sowie weitere Formatierungsmöglichkeiten wie Listen, Kursivierungen oder Tabellen benutzen, um ihn ansprechend zu gestalten. Uber das Link-Icon setzen Sie Links. Auch ein Bild konnen Sie innerhalb des Textes einfügen und platzieren.
Detaillierte Anleitungen zum Arbeiten im Editor finden Sie unter:
Textseiten gestalten
Bilder in Slidern & Texten

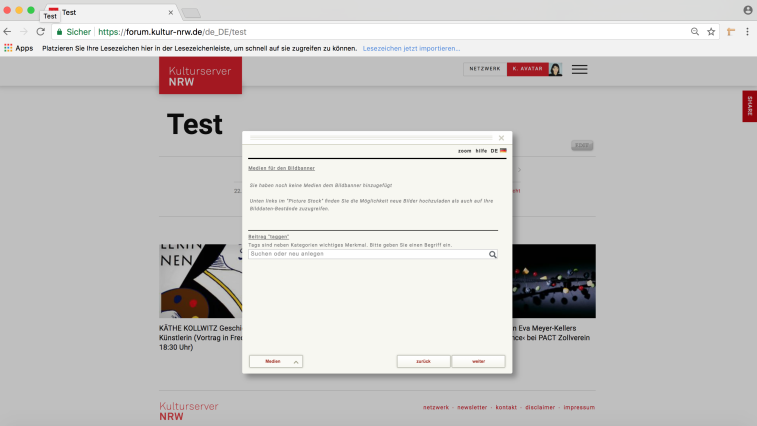
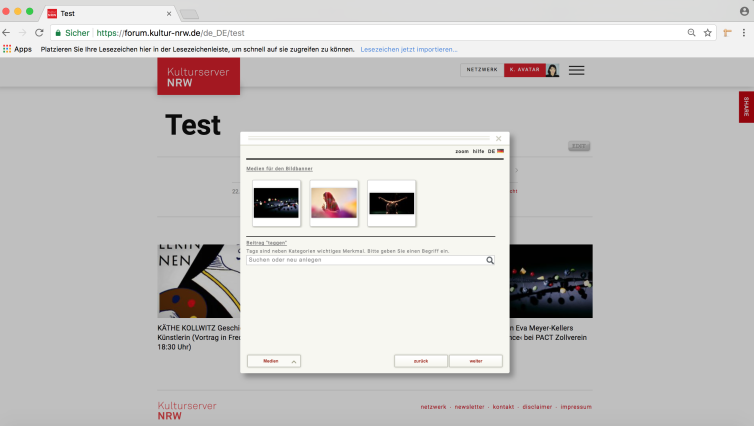
Bilder oder Videos im Bildbanner einfügen
Nach dem Klick auf „weiter“ erhalten Sie in der nächsten Maske die Möglichkeit, Bilder im Banner oberhalb des Beitrags einzufügen.
 |
 |
Sie können ein Bild auch mit einem Videolink verknüpfen. Tutorials und Handbücher zum Filmupload finden Sie auf der Support-Seite.
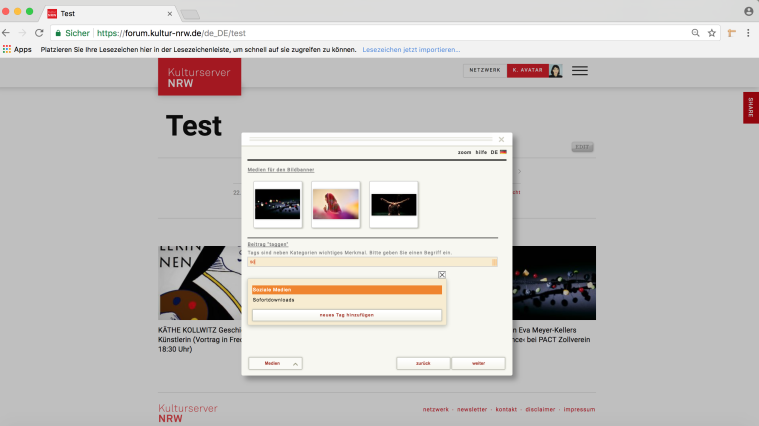
Tagging
Sie können jeden Beitrag mit thematisch passenden Tags verschlagworten, um ihn im Blog leichter auffindbar zu machen. Die vorgesehenen Tags können Sie auswählen, indem Sie einige Buchstaben in das Suchfeld tippen. Die entsprechenden vorhandenen Tags werden Ihnen dann angezeigt. Ein Tag erscheint in der Liste auf der Startseite übrigens erst, wenn es mindestens drei Beiträge mit diesem Tag gibt, um die Länge der Liste auf der Blogübersichtsseite etwas einzudammen.

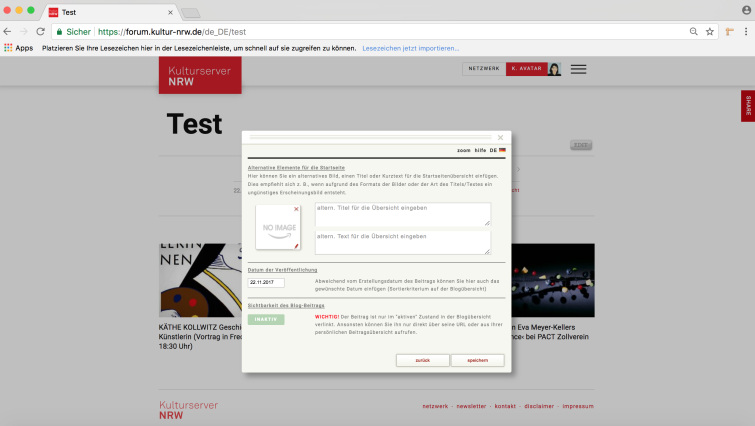
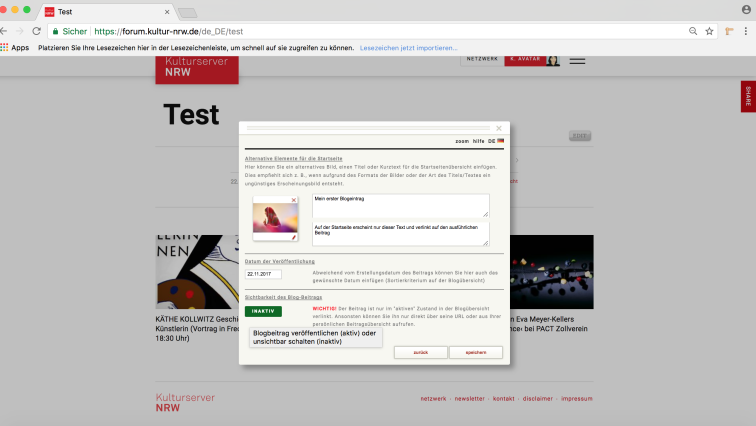
Teaserelemente ändern
Automatisch werden Titel, das erste Bild und der Textanfang als sogenannter Teaser auf der Startseite angezeigt. Sie können in der dritten Eingabemaske jedoch ein alternatives Bild, einen Titel oder Kurztext fur die Startseitenübersicht einfügen. Dies empfiehlt sich z. B., wenn aufgrund des Formats der Bilder oder der Art des Titels/Textes ein ungünstiges Erscheinungsbild entsteht. Datum der Veröffentlichung Automatisch wird im Beitrag das Erstellungsdatum des Beitrags angezeigt. Im Editor kann es jedoch überschrieben werden. Dieses manuell eingetragene Datum erscheint dann nicht nur im Beitrag, sondern sortiert den Beitrag auch entsprechend auf der Startseite ein. Status der Veröffentlichung Ihr Beitrag ist nur im aktiven Zustand in der Blogübersicht zu sehen. Denken Sie daran, ihn hier auf „aktiv“ zu setzen, wenn er fertig ist.
 |
 |
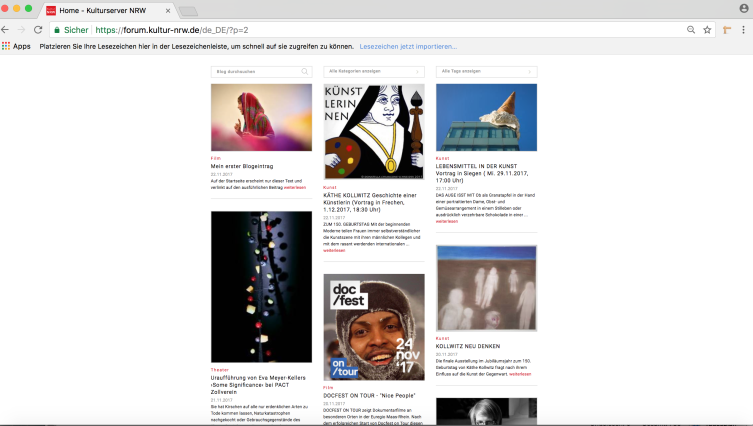
Der fertige Beitrag auf der Übersichtsseite

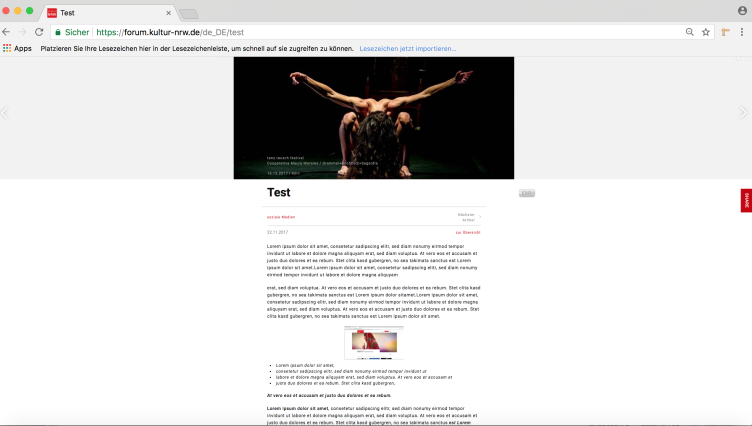
Der fertige Beitrag in der Detailansicht

Kurzanleitung als PDF zum Download
Wenn Sie in einem Bilderslider Ihrer Webseite ein Video ergänzen möchten, gehen Sie wie folgt vor:
Video in der CultureBase-Filmdatenbank hochladen
Die CultureBase-Filmdatenbank liegt aktuell in mehreren Entwicklungs Version vor. Je nach genutzter Version ist der Upload und Verwendung der Videodatei unterschiedlich. Wenden Sie sich an das Support-Team sollten Sie nicht sicher sein, welche Version in Ihrem Projekt Anwendung findet.
Version: film7
Nutzen Sie persönliche Schulungsunterlagen oder setzen sie sichmit der Redaktion in Verbindung.
Videotutorial zum Upload | 2 min
Handbuch (PDF | 2,0 MB) (Version: film6)
Video zu einem Bild ergänzen (altes CMS)
Das Video wird als Bildinformation im Bereich "URL" eingegeben.
Per Klick auf den Stift-Button öffnen Sie die Eingabemaske für die Bildinformationen. Dort geben Sie im Feld "URL" die cb-player-URL ein, die Sie um die Film-ID Ihres Films aus der Filmdatenbank ergänzen, z.B.: http:// cb-player.de/12345
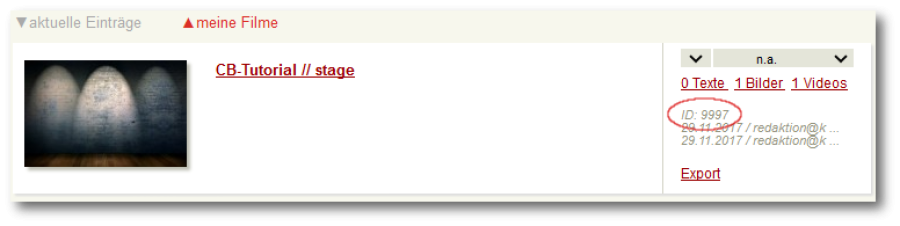
In film6 finden Sie die ID Ihres Films unter "Meine Filme" in der Übersicht. Eine Erläuterung zum Vorgehen in film5 finden Sie im Handbuch-Archiv.
 |
Im Editor Ihrer Webseite bestätigen Sie Ihre Eingaben über die entsprechenden Speichern-Buttons. Ihr Video wird nun auf Ihrer Webseite im Slider ausgegeben.
QR-Code steht als Abkürzung für Quick Response, „schnelle Antwort“ und ist eine sogenannter zweidimensionaler Code.
Das Verfahren ist robust und weit verbreitet, weil durch eine automatische Fehlerkorrektur auch Codes ausgelesen werden können, die leicht beschädigt oder verschmutzt sind. Der QR-Code besteht aus einer quadratischen Matrix aus schwarzen und weißen Quadraten, die die kodierten Daten binär darstellen.
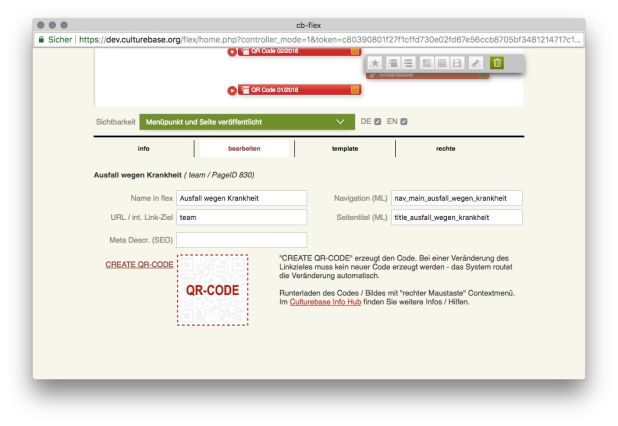
Für freigegebene Projekte besteht die Möglichkeit, in wenigen Schritten Links in cb-flex mit diesem Code auszustatten:

SO GEHT'S:
• den Flex-Hauptknoten für die QR-Codes aufrufen
• dem entsprechenden Container unter template das Template "QR Code Links" vergeben
• einen Verlinkungs- / Referenzknoten anlegen
• internes Linkziel vergeben (dh. wohin soll der Link auf der Website führen)
• Sie können ein relevantes Schlagwort für ihr Projekt vergeben (für die Suchmaschinenoptimierung)
• ein Klick auf „CREATE QR-CODE“ erzeugt die Grafik
• mit „Klick rechter Maustaste“ erscheint ein Kontextmenü. Sie können das PNG-Bild mit dem QR-Code herunterladen und sofort verwenden
Das Gute ist:
• Bei einer Veränderung des Linkzieles muss kein neuer Code erzeugt werden - das System routet die Veränderung automatisch. So bleiben Sie flexibel und können auch ggf. Fehler oder Unstimmigkeiten korrigieren
• Mit Ihrem Statistik-Werkzeug (Matomo) können Sie die Aufrufe Ihres QR-Codes nachverfolgen (tracken) (z.B.: stat.culturebase.org)
Statistische Auswertung der QR-Codes
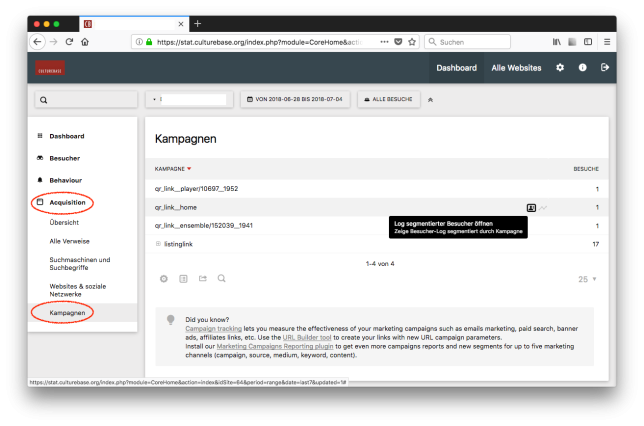
Sie können die Aufrufe Ihrer QR-Codes mit Matomo, unserem Statistikwerkzeug, nachverfolgen. Sie erreichen es unter stat.culturebase.org
Sobald Ihre QR-Codes jeweils zum ersten Mal verwendet wurden, erscheinen sie mit kurzer zeitlicher Verzögerung unter stat.culturebase.org im linken Seitenbereich unter "Acquisition -> Kampagnen". Hier erkennen Sie den QR-Code am Ziellink. Wenn Sie z.B. eine Kampagne für Ihre Startseite geschaltet haben, erkennen Sie den entsprechenden Code am Zusatz "home".
Ein Klick auf die entsprechende Auswertung zeigt unter "Log segmentierter Besucher" das anschließende Surfverhalten der einzelnen Besucher und zeigt Ihnen unter "Zeilenentwicklung" einen zeitlichen Verlauf der Aufrufe.

Wer darf in cb-flex arbeiten? Bei der Personenregistrierung in register6 können entsprechende Bearbeitungsrechte vergeben werden.
Es wird vorab abgestimmt, welche Rechte-Schichten für das Projekt eingerichtet werden. Somit werden Freigaben für die Bearbeitung der Webseite bei den Nutzerstammdaten geschaltet.
Als Projektadmin haben Sie die Möglichkeit dies selbstständig für Ihr Team einzurichten.