- Support
- Support-News abonnieren
- Handbücher/Anleitungen
- CMS / CB-Flex 2
- CMS / CB-Flex
- Der Zugang zum CMS Seitenstruktur bearbeiten Sprachbausteine übersetzen Sonderfunktionen von ML Textseiten gestalten CMS 1.0 Upload von Dateien Bilder in Slidern und Texten Bildhandling in responsiven Websiten Responsives Verhalten Tabellen Das Blog-Modul nutzen Videos ergänzen QR Code erstellen Bearbeitungsrechte
- Onepager Tutorial
- Supportformular
- Impressum
- Datenschutz (DSGVO)
- Seitenbesucher
- Personendaten
- Konformitätsnachweise
- Zum FAQ-Bereich
cookie_layer
Unsere Cookies
Damit unsere Webseite optimal funktioniert, verwenden wir für einige unserer Anwendungen Cookies. Dies beinhaltet u. a. die eingebetteten sozialen Medien, aber auch ein Trackingtool, welches uns Auskunft über die Ergonomie unserer Webseite sowie das Nutzer*innenverhalten bietet. Wenn Sie auf "Alle Cookies akzeptieren" klicken, stimmen Sie der Verwendung von technisch notwendigen Cookies sowie jenen zur Optimierung unserer Webseite zu. Weitere Informationen findet Sie in den "Cookie-Einstellungen".
Einstellungen verwalten
Bitte wählen Sie Ihre Präferenz. Sie können diese jederzeit ändern.
Damit unsere Webseite optimal funktioniert, verwenden wir für einige unserer Anwendungen Cookies. Diese können nicht deaktiviert werden, da Sie ansonsten nicht alle Anwendungen nutzen können.
Um unsere Webseite möglichst nutzer*innenfreundlich zu gestalten, haben wir u.a. soziale Medien auf unserer Webseite eingebettet. Dies ermöglicht Ihnen mit nur wenigen Klicks Inhalte im entsprechenden Netzwerk mit Ihren Lieben teilen zu können. Ebenso nutzen wir eine anonymisierte Tracking-Technologie, welche uns Informationen zu z. B. dem Nutzer*innenverhalten, aber auch zur Effektivität & Ergonomie unserer Webseite gibt. Hierfür nutzen wir auch Dienste, welche ihren Sitz außerhalb der Europäischen Union haben können (insbesondere in den USA), wo das Datenschutzniveau geringer sein kann als in Deutschland.
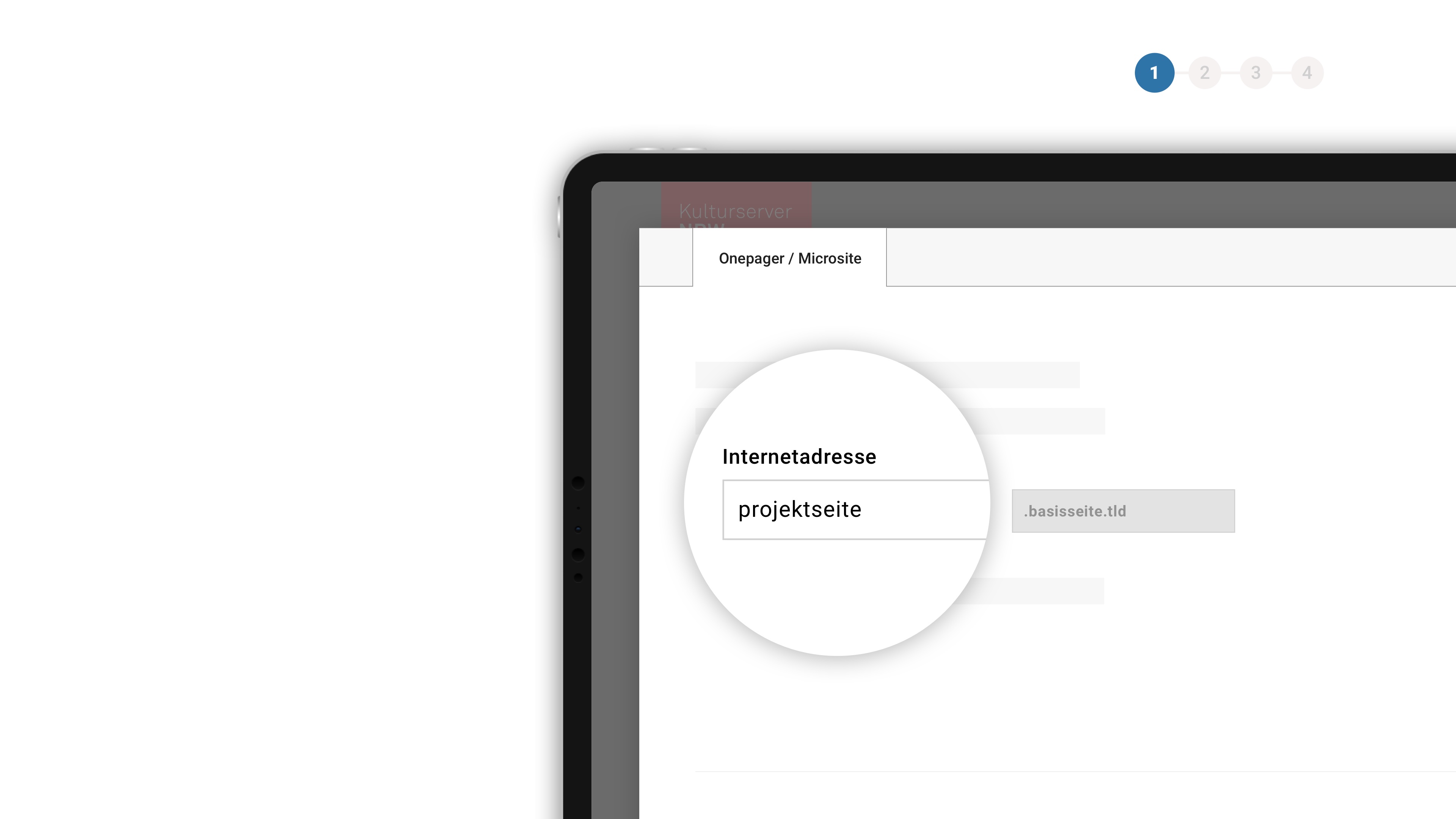
Wählen Sie den Namen der neuen Page
Zusammen mit der Adresse (URL) der Basisseite ist Ihr Projekt sofort unter dieser neuen Internetadresse verfügbar.
weitere Infos

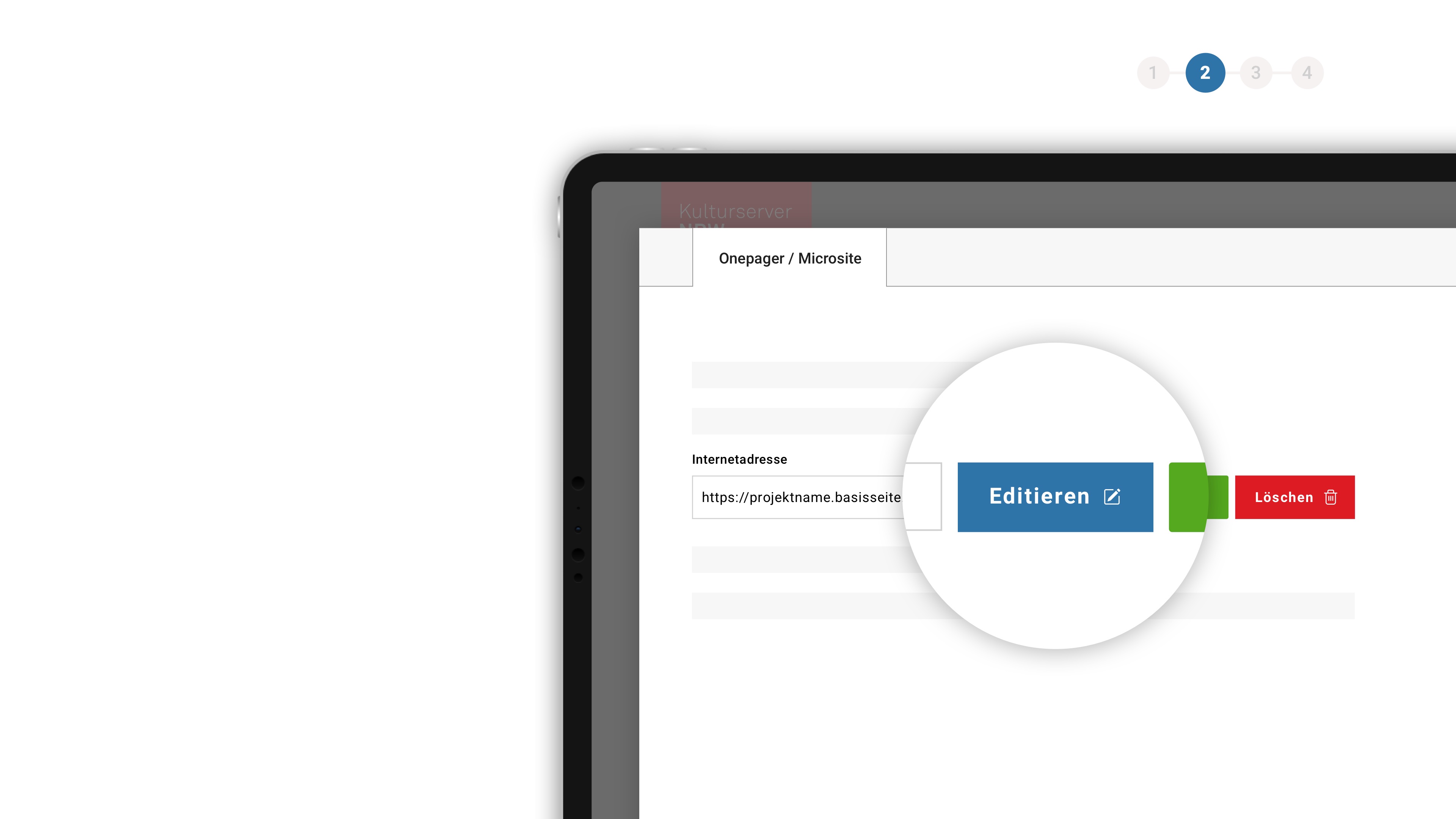
Inhalte nach Ihren Vorstellungen einrichten.
Erste Daten, Bilder, Videos sowie persönlichen Daten haben wir bereits für Sie als Beispiel hinterlegt.
weitere Infos

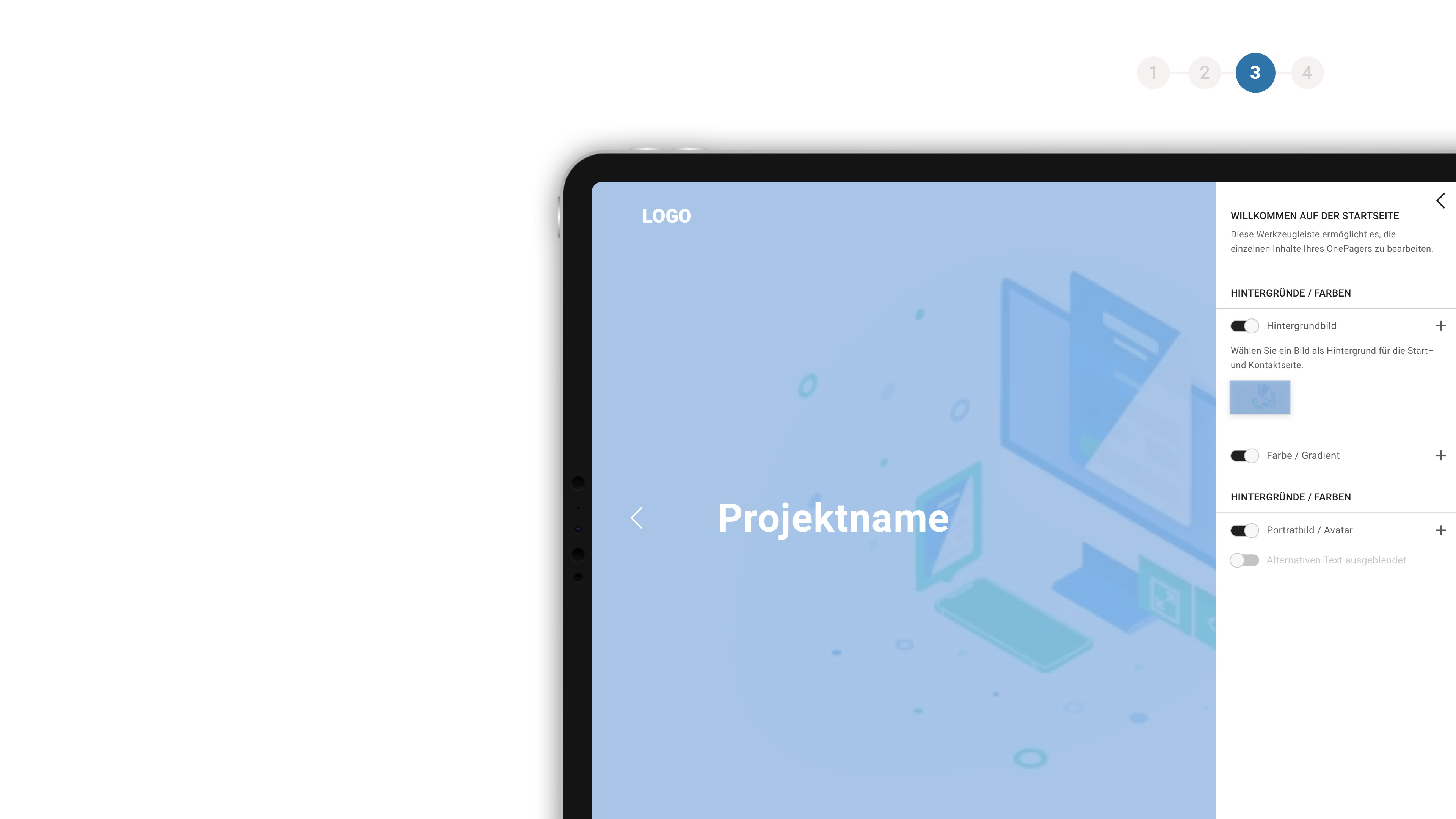
Jedes Slide hat einen eigenen Editor
Mit dem Wechsel eines Slide wird der zugehörige Editor eingeblendet. Auf der rechten Seite bearbeiten Sie die Inhalte.
weitere Infos

Verborgener Button links unten in der Ecke
Via MouseOver wird der Button für den Editor Mode sichtbar, um Inhalte später erneut anpassen zu können.
weitere Infos